You are viewing an old version of this page. Return to the latest version.
Difference between revisions of "Chart of Account"
(Tag: Visual edit) |
(Tag: Visual edit) |
||
| (16 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<div style="text-align: center;"> | <div style="text-align: center;"> | ||
| − | [[Maintenance]] | [[Account Class]] | [[Account Codes]] | + | [[Maintenance]] | [[Account Class]] | [[Account Codes]] | [[ATC Code]] | [[Tax]] |
</div> | </div> | ||
==Chart of Account== | ==Chart of Account== | ||
| Line 6: | Line 6: | ||
=====Chart of Account Record List===== | =====Chart of Account Record List===== | ||
| + | [[File:Maintenance - Chart of Account - Record List.png|border|center|1500x1500px]] | ||
| + | <br /> | ||
=====Adding Chart of Account===== | =====Adding Chart of Account===== | ||
| − | |||
| − | + | #Click '''[[Chart of Account]]''' under Maintenance Module | |
| + | #Under '''Chart of Account''' Menu Screen, Click '''Add Chart of Account''' | ||
| + | #Fill out the necessary fields then click Save. Note: Fields with * are require fields | ||
| − | + | [[File:Maintenance - Chart of Account - Add.png|border|center|1500x1500px]] | |
| + | <br /> | ||
{| class="wikitable" style="margin: auto;" | {| class="wikitable" style="margin: auto;" | ||
| − | !Field | + | !'''Field''' |
| − | !Description | + | !'''Description''' |
| − | ! | + | !'''Allowed Inputs''' |
| + | !'''Restricted Inputs''' | ||
| + | !'''Character Limit''' | ||
| + | !'''Required Field?''' | ||
|- | |- | ||
|1.Account Code | |1.Account Code | ||
|<span style="color: rgb(34, 34, 34)">•Reference Code for the Account</span> | |<span style="color: rgb(34, 34, 34)">•Reference Code for the Account</span> | ||
| − | |<span style="color: rgb(34, 34, 34)"> | + | |<span style="color: rgb(34, 34, 34)">*Alphanumeric</span><span style="color: rgb(34, 34, 34)">*Dash "-"</span> |
| + | |||
| + | <span style="color: rgb(34, 34, 34)">*Underscore "_"</span> | ||
| + | | style="vertical-align:middle;text-align:center;" |Other Special Characters | ||
| + | |||
| + | Space | ||
| + | | style="vertical-align:middle;text-align:center;" |10 | ||
| + | | style="vertical-align:middle;text-align:center;" |Yes | ||
|- | |- | ||
|2.Account Name | |2.Account Name | ||
|<span style="color: rgb(34, 34, 34)">•Name of the Account</span> | |<span style="color: rgb(34, 34, 34)">•Name of the Account</span> | ||
| − | |<span style="color: rgb(34, 34, 34)"> | + | |<span style="color: rgb(34, 34, 34)">*Alphanumeric</span><span style="color: rgb(34, 34, 34)">*Special Characters</span> |
| + | | style="vertical-align:middle;text-align:center;" |None | ||
| + | | style="vertical-align:middle;text-align:center;" |100 | ||
| + | | style="vertical-align:middle;text-align:center;" |Yes | ||
|- | |- | ||
|3.[[Account Class]] | |3.[[Account Class]] | ||
|<span style="color: rgb(34, 34, 34)">•Class of the Account</span> | |<span style="color: rgb(34, 34, 34)">•Class of the Account</span> | ||
| − | |<span style="color: rgb(34, 34, 34)"> | + | |<span style="color: rgb(34, 34, 34)">*Account Class List provided in Account Class Maintenance Module</span> |
| + | | style="vertical-align:middle;text-align:center;" |Any inputs not mentioned in the allowed inputs | ||
| + | | style="vertical-align:middle;text-align:center;" |N/A | ||
| + | | style="vertical-align:middle;text-align:center;" |Yes | ||
|- | |- | ||
|4.FS Presentation | |4.FS Presentation | ||
|<span style="color: rgb(34, 34, 34)">•Presentation of Financial Statements</span> | |<span style="color: rgb(34, 34, 34)">•Presentation of Financial Statements</span> | ||
| − | |<span style="color: rgb(34, 34, 34)"> | + | |<span style="color: rgb(34, 34, 34)">*Balance Sheet</span><span style="color: rgb(34, 34, 34)">*Income Statement</span> |
| + | | style="vertical-align:middle;text-align:center;" |Any inputs not mentioned in the allowed inputs | ||
| + | | style="vertical-align:middle;text-align:center;" |N/A | ||
| + | | style="vertical-align:middle;text-align:center;" |Yes | ||
|- | |- | ||
|5.Account Type | |5.Account Type | ||
|<span style="color: rgb(34, 34, 34)">•Type of Account</span> | |<span style="color: rgb(34, 34, 34)">•Type of Account</span> | ||
| − | |<span style="color: rgb(34, 34, 34)"> | + | |<span style="color: rgb(34, 34, 34)">*Child</span><span style="color: rgb(34, 34, 34)">*Parent</span> |
| + | |||
| + | <span style="color: rgb(34, 34, 34)">*Both</span> | ||
| + | | style="vertical-align:middle;text-align:center;" |Any inputs not mentioned in the allowed inputs | ||
| + | | style="vertical-align:middle;text-align:center;" |N/A | ||
| + | | style="vertical-align:middle;text-align:center;" |Yes | ||
|- | |- | ||
|6.Parent Account Title | |6.Parent Account Title | ||
|<span style="color: rgb(34, 34, 34)">•Parent Account related on the Account</span> | |<span style="color: rgb(34, 34, 34)">•Parent Account related on the Account</span> | ||
| − | |<span style="color: rgb(34, 34, 34)"> | + | |<span style="color: rgb(34, 34, 34)">*Existing Chart of Account Record whose Account Type is "Parent" or "Both"</span><span style="color: rgb(34, 34, 34)">*Account Code of the Parent Class provided in the Chart of Account Maintenance Module</span> |
| + | | style="vertical-align:middle;text-align:center;" |Any inputs not mentioned in the allowed inputs | ||
| + | | style="vertical-align:middle;text-align:center;" |N/A | ||
| + | | style="vertical-align:middle;text-align:center;" |No | ||
|- | |- | ||
|7.Account Nature | |7.Account Nature | ||
|<span style="color: rgb(34, 34, 34)">•Nature of Account if it is Debit or Credit</span> | |<span style="color: rgb(34, 34, 34)">•Nature of Account if it is Debit or Credit</span> | ||
| − | |<span style="color: rgb(34, 34, 34)"> | + | |<span style="color: rgb(34, 34, 34)">*Debit</span><span style="color: rgb(34, 34, 34)">*Credit</span> |
| + | | style="vertical-align:middle;text-align:center;" |Any inputs not mentioned in the allowed inputs | ||
| + | | style="vertical-align:middle;text-align:center;" |N/A | ||
| + | | style="vertical-align:middle;text-align:center;" |Yes | ||
|} | |} | ||
Notes: | Notes: | ||
*When creating a Chart of Accounts, account class field is required, make sure to check the [[Account Class]] module first when creating a Chart of Accounts | *When creating a Chart of Accounts, account class field is required, make sure to check the [[Account Class]] module first when creating a Chart of Accounts | ||
| − | |||
| + | =====Viewing Chart of Account===== | ||
| + | |||
| + | #Click '''[[Chart of Account]]''' under Maintenance Module | ||
| + | #Select a Chart of Account that needs to view its details. Click the drop-down arrow then click View. | ||
| + | #The user has an option to Edit the Chart of Account upon viewing it. | ||
| + | |||
| + | [[File:Maintenance - Chart of Account - View.png|border|center|1500x1500px]] | ||
| + | <br /> | ||
=====Editing Chart of Account===== | =====Editing Chart of Account===== | ||
| − | |||
| − | + | #Click '''[[Chart of Account]]''' under Maintenance Module | |
| + | #Select a '''[[Chart of Account]]''' that needs to update its details. Click the drop-down arrow then click Edit. | ||
| + | #Update the necessary fields then click Save. | ||
| − | + | [[File:Maintenance - Chart of Account - Edit.png|border|center|1501x1501px]] | |
| − | {| class="wikitable" style="margin: auto;" | + | <br /> |
| − | !Field | + | {| class="wikitable" style="margin: auto;" data-ve-attributes="{"style":"margin: auto;"}" |
| − | !Description | + | !'''Field''' |
| − | ! | + | !'''Description''' |
| + | !'''Allowed Inputs''' | ||
| + | !'''Restricted Inputs''' | ||
| + | !'''Character Limit''' | ||
| + | !'''Required Field?''' | ||
|- | |- | ||
|1.Account Code | |1.Account Code | ||
|<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">•Reference Code for the Account</span> | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">•Reference Code for the Account</span> | ||
| − | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}"> | + | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Alphanumeric</span><span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Dash "-"</span> |
| + | |||
| + | <span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Underscore "_"</span> | ||
| + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |Other Special Characters | ||
| + | |||
| + | Space | ||
| + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |10 | ||
| + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |Yes | ||
|- | |- | ||
|2.Account Name | |2.Account Name | ||
|<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">•Name of the Account</span> | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">•Name of the Account</span> | ||
| − | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}"> | + | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Alphanumeric</span><span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Special Characters</span> |
| + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |None | ||
| + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |100 | ||
| + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |Yes | ||
|- | |- | ||
|3.[[Account Class]] | |3.[[Account Class]] | ||
|<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">•Class of the Account</span> | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">•Class of the Account</span> | ||
| − | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}"> | + | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Account Class List provided in Account Class Maintenance Module</span> |
| + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |Any inputs not mentioned in the allowed inputs | ||
| + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |N/A | ||
| + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |Yes | ||
|- | |- | ||
|4.FS Presentation | |4.FS Presentation | ||
|<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">•Presentation of Financial Statements</span> | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">•Presentation of Financial Statements</span> | ||
| − | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}"> | + | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Balance Sheet</span><span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Income Statement</span> |
| + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |Any inputs not mentioned in the allowed inputs | ||
| + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |N/A | ||
| + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |Yes | ||
|- | |- | ||
|5.Account Type | |5.Account Type | ||
|<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">•Type of Account</span> | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">•Type of Account</span> | ||
| − | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}"> | + | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Child</span><span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Parent</span> |
| + | |||
| + | <span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Both</span> | ||
| + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |Any inputs not mentioned in the allowed inputs | ||
| + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |N/A | ||
| + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |Yes | ||
|- | |- | ||
|6.Parent Account Title | |6.Parent Account Title | ||
|<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">•Parent Account related on the Account</span> | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">•Parent Account related on the Account</span> | ||
| − | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}"> | + | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Existing Chart of Account Record whose Account Type is "Parent" or "Both"</span><span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Account Code of the Parent Class provided in the Chart of Account Maintenance Module</span> |
| + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |Any inputs not mentioned in the allowed inputs | ||
| + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |N/A | ||
| + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |No | ||
|- | |- | ||
|7.Account Nature | |7.Account Nature | ||
|<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">•Nature of Account if it is Debit or Credit</span> | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">•Nature of Account if it is Debit or Credit</span> | ||
| − | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}"> | + | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Debit</span><span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Credit</span> |
| + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |Any inputs not mentioned in the allowed inputs | ||
| + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |N/A | ||
| + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |Yes | ||
|}<br /> | |}<br /> | ||
=====Importing and Exporting Chart of Accounts===== | =====Importing and Exporting Chart of Accounts===== | ||
| Line 94: | Line 167: | ||
2. Under Options, The user may Export or Import The Record | 2. Under Options, The user may Export or Import The Record | ||
| − | * When Exporting the records, the user may also use the filter options through tabs for precise searching and exporting of records. | + | *When Exporting the records, the user may also use the filter options through tabs for precise searching and exporting of records. |
| − | * When Importing the records, the user should follow the following steps provided in the Importing Chart of Account Screen such as | + | |
| − | + | [[File:Maintenance - Chart of Account - Export.png|border|center|1500x1500px]] | |
| − | + | <br /> | |
| − | + | ||
| + | *When Importing the records, the user should follow the following steps provided in the Importing Chart of Account Screen such as | ||
| − | {| class="wikitable" style=" | + | [[File:Maintenance - Chart of Account - Import.png|border|center|1500x1500px]] |
| − | + | <br /> | |
| − | ! | + | {| class="wikitable" style="margin: auto;" data-ve-attributes="{"style":"margin: auto;"}" |
| − | ! | + | !'''Field''' |
| − | ! | + | !'''Description''' |
| − | ! | + | !'''Allowed Inputs''' |
| − | ! | + | !'''Restricted Inputs''' |
| − | |- | + | !'''Character Limit''' |
| − | + | !'''Required Field?''' | |
| − | | style="" | + | |- |
| − | | style=" | + | |1.Account Code |
| − | < | + | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">•Reference Code for the Account</span> |
| + | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Alphanumeric</span><span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Dash "-"</span> | ||
| − | < | + | <span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Underscore "_"</span> |
| − | | style="" | | + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |Other Special Characters |
| − | |||
| − | + | Space | |
| − | | style="vertical-align:middle;text-align:center;" | | + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |10 |
| − | | | + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |Yes |
| − | + | |- | |
| − | | style="" | + | |2.Account Name |
| − | | style="" | + | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">•Name of the Account</span> |
| − | < | + | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Alphanumeric</span><span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Special Characters</span> |
| − | | style="" | | + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |None |
| − | | style="vertical-align:middle;text-align:center;" | | + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |100 |
| − | | | + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |Yes |
| − | + | |- | |
| − | | style="" | + | |3.[[Account Class]] |
| − | | style="" | + | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">•Class of the Account</span> |
| − | | style="" | | + | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Account Class List provided in Account Class Maintenance Module</span> |
| − | | style="vertical-align:middle;text-align:center;" | | + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |Any inputs not mentioned in the allowed inputs |
| − | | | + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |N/A |
| − | + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |Yes | |
| − | | style="" | + | |- |
| − | | style="" | + | |4.FS Presentation |
| − | < | + | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">•Presentation of Financial Statements</span> |
| − | | style="" | | + | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Balance Sheet</span><span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Income Statement</span> |
| − | | style="vertical-align:middle;text-align:center;" | | + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |Any inputs not mentioned in the allowed inputs |
| − | | | + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |N/A |
| − | + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |Yes | |
| − | | style="" | + | |- |
| − | | style="" | + | |5.Account Type |
| − | < | + | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">•Type of Account</span> |
| + | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Child</span><span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Parent</span> | ||
| − | < | + | <span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Both</span> |
| − | | style="" | | + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |Any inputs not mentioned in the allowed inputs |
| − | | style="vertical-align:middle;text-align:center;" | | + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |N/A |
| − | | | + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |Yes |
| − | + | |- | |
| − | | style="" | + | |6.Parent Account Title |
| − | | style="" | + | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">•Parent Account related on the Account</span> |
| − | < | + | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Existing Chart of Account Record whose Account Type is "Parent" or "Both"</span><span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Account Code of the Parent Class provided in the Chart of Account Maintenance Module</span> |
| − | | style="" | | + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |Any inputs not mentioned in the allowed inputs |
| − | | style="vertical-align:middle;text-align:center;" | | + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |N/A |
| − | | | + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |No |
| − | + | |- | |
| − | | style="" | + | |7.Account Nature |
| − | | style="" | + | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">•Nature of Account if it is Debit or Credit</span> |
| − | < | + | |<span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Debit</span><span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">*Credit</span> |
| − | | style="" | | + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |Any inputs not mentioned in the allowed inputs |
| − | | style="vertical-align:middle;text-align:center;" |Yes | + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |N/A |
| + | | style="vertical-align:middle;text-align:center;" data-ve-attributes="{"style":"vertical-align:middle;text-align:center;"}" |Yes | ||
|} | |} | ||
| + | =====Activating Chart of Account Record===== | ||
| + | Chart of Account can be Activated in two ways: | ||
| + | |||
| + | *Using drop-down arrow of a record can be used in single record Activation | ||
| + | |||
| + | [[File:Maintenance - Chart of Account - Activate1.png|border|center|1500x1500px]] | ||
| + | <br /> | ||
| + | |||
| + | *Using Activate Button for activating multiple record | ||
| + | |||
| + | [[File:Maintenance - Chart of Account - Activate2.png|border|center|1500x1500px]] | ||
| + | <br /> | ||
| + | |||
| + | =====Deactivating Chart of Account Record===== | ||
| + | Chart of Account can be deactivated in two ways: | ||
| + | |||
| + | *Using drop-down arrow of a record can be used in single record deactivation | ||
| + | |||
| + | [[File:Maintenance - Chart of Account - Deactivate1.png|border|center|1500x1500px]] | ||
| + | <br /> | ||
| + | |||
| + | *Using Deactivate Button for deactivating multiple record | ||
| + | |||
| + | [[File:Maintenance - Chart of Account - Deactivate2.png|border|center|1500x1500px]] | ||
| + | |||
| + | |||
| + | =====Deleting Chart of Account Record===== | ||
| + | Chart of Account can be deleted in two ways: | ||
| + | |||
| + | *Using drop-down arrow of a record can be used in single record deletion | ||
| + | |||
| + | [[File:Maintenance - Chart of Account - Delete1.png|border|center|1500x1500px]] | ||
| + | <br /> | ||
| + | |||
| + | *Using Delete Button for deleting multiple record | ||
| + | |||
| + | [[File:Maintenance - Chart of Account - Delete2.png|border|center|1500x1500px]] | ||
=====Chart of Account Record Option===== | =====Chart of Account Record Option===== | ||
{| class="wikitable" style="box-sizing: inherit; border-collapse: collapse; border-spacing: 0px; background-color: rgb(248, 249, 250); font-size: 14px; color: rgb(34, 34, 34); margin: auto; border: 1px solid rgb(162, 169, 177); font-family: "Open Sans", Roboto, arial, sans-serif; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial;" | {| class="wikitable" style="box-sizing: inherit; border-collapse: collapse; border-spacing: 0px; background-color: rgb(248, 249, 250); font-size: 14px; color: rgb(34, 34, 34); margin: auto; border: 1px solid rgb(162, 169, 177); font-family: "Open Sans", Roboto, arial, sans-serif; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial;" | ||
| − | |+ style="box-sizing: inherit; padding-top: 8px; padding-bottom: 8px; color: rgb(119, 119, 119); text-align: left; font-weight: bold;" |Actions Available base | + | |+ style="box-sizing: inherit; padding-top: 8px; padding-bottom: 8px; color: rgb(119, 119, 119); text-align: left; font-weight: bold;" |Actions Available base on Chart of Account Record Status |
! style="background-color:rgb(234, 236, 240);text-align:center;" |Status | ! style="background-color:rgb(234, 236, 240);text-align:center;" |Status | ||
! style="background-color:rgb(234, 236, 240);text-align:center;" |View | ! style="background-color:rgb(234, 236, 240);text-align:center;" |View | ||
| Line 186: | Line 299: | ||
| style="vertical-align:middle;text-align:center;" | | | style="vertical-align:middle;text-align:center;" | | ||
| style="vertical-align:middle;text-align:center;" |☑ | | style="vertical-align:middle;text-align:center;" |☑ | ||
| − | | style="vertical-align:middle;text-align:center;" | | + | | style="vertical-align:middle;text-align:center;" |☑ |
|} | |} | ||
Notes: | Notes: | ||
| Line 202: | Line 315: | ||
*The user has an option to Edit the details when viewing the record. | *The user has an option to Edit the details when viewing the record. | ||
*'''INACTIVE''' accounts cannot be used in the transaction but the '''INACTIVE''' accounts on the past transactions can still use it. | *'''INACTIVE''' accounts cannot be used in the transaction but the '''INACTIVE''' accounts on the past transactions can still use it. | ||
| + | *Activating/Deactivating and Deleting of Records can be done in two ways. | ||
| + | **For single records, the user may use the drop down arrow then the action that need to perform. | ||
| + | **For multiple records, the user may tick the records then click the action button that need to perform | ||
| + | ***Click the Yes in the confirmation to proceed on the action taken. | ||
{| class="wikitable" style="margin: auto;" | {| class="wikitable" style="margin: auto;" | ||
| Line 208: | Line 325: | ||
|- | |- | ||
|Maintenance | |Maintenance | ||
| − | |[[Maintenance]]<nowiki> | </nowiki>[[ | + | |[[Maintenance]]<nowiki> | </nowiki>[[Account Class]]<nowiki> | </nowiki>[[Account Codes]]<nowiki> | </nowiki>[[ATC Code]]<nowiki> | </nowiki>[[Item Class]]<nowiki> | </nowiki>[[Item Master]]<nowiki> | </nowiki>[[Proforma]]<nowiki> | </nowiki>[[Tax]] |
|- | |- | ||
|Financials | |Financials | ||
| Line 218: | Line 335: | ||
|[[Balance Sheet]]<nowiki> | </nowiki>[[Income Statement]] | |[[Balance Sheet]]<nowiki> | </nowiki>[[Income Statement]] | ||
|} | |} | ||
| + | [[Category:Maintenance]] | ||
Latest revision as of 10:01, 12 April 2022
Maintenance | Account Class | Account Codes | ATC Code | Tax
Contents
- 1 Chart of Account
- 1.1 Chart of Account Record List
- 1.2 Adding Chart of Account
- 1.3 Viewing Chart of Account
- 1.4 Editing Chart of Account
- 1.5 Importing and Exporting Chart of Accounts
- 1.6 Activating Chart of Account Record
- 1.7 Deactivating Chart of Account Record
- 1.8 Deleting Chart of Account Record
- 1.9 Chart of Account Record Option
Chart of Account
A chart of accounts is a list of the categories used by an organization to classify and distinguish financial assets, liabilities, and transactions
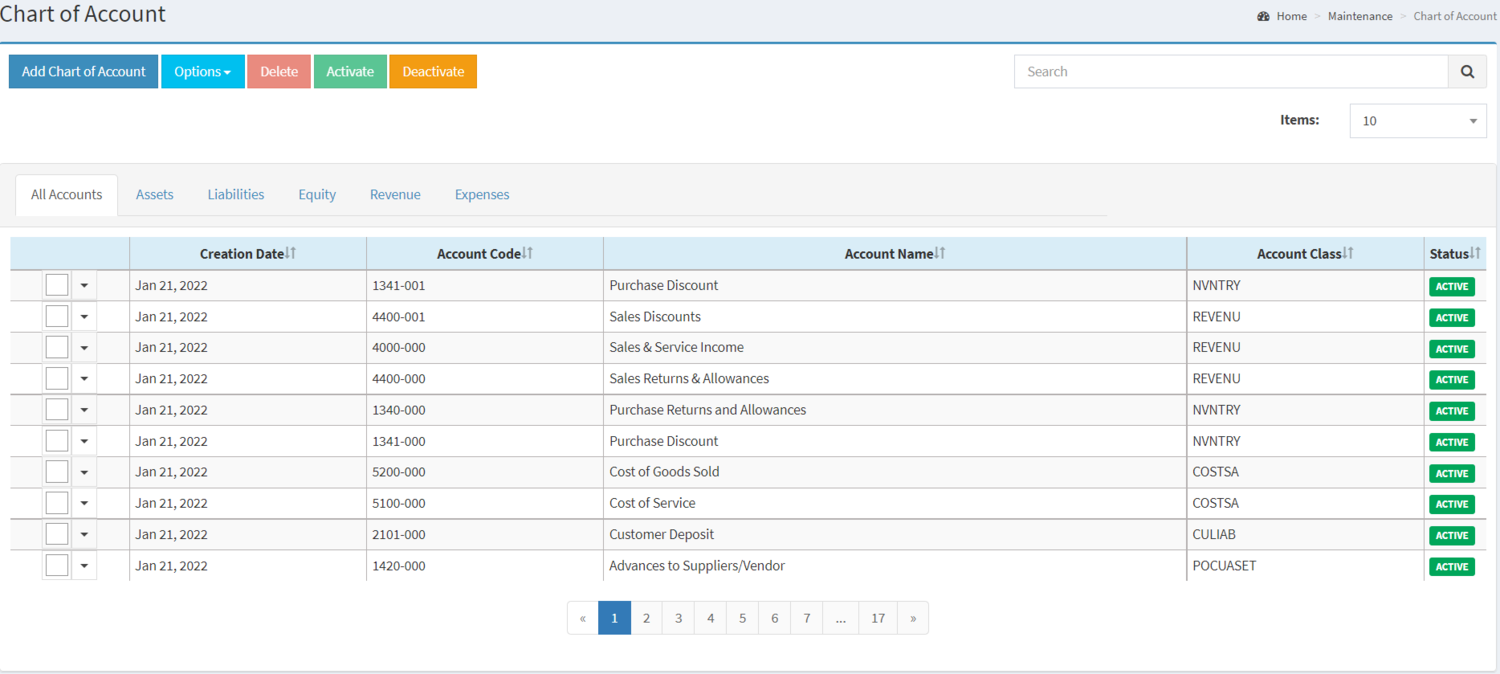
Chart of Account Record List
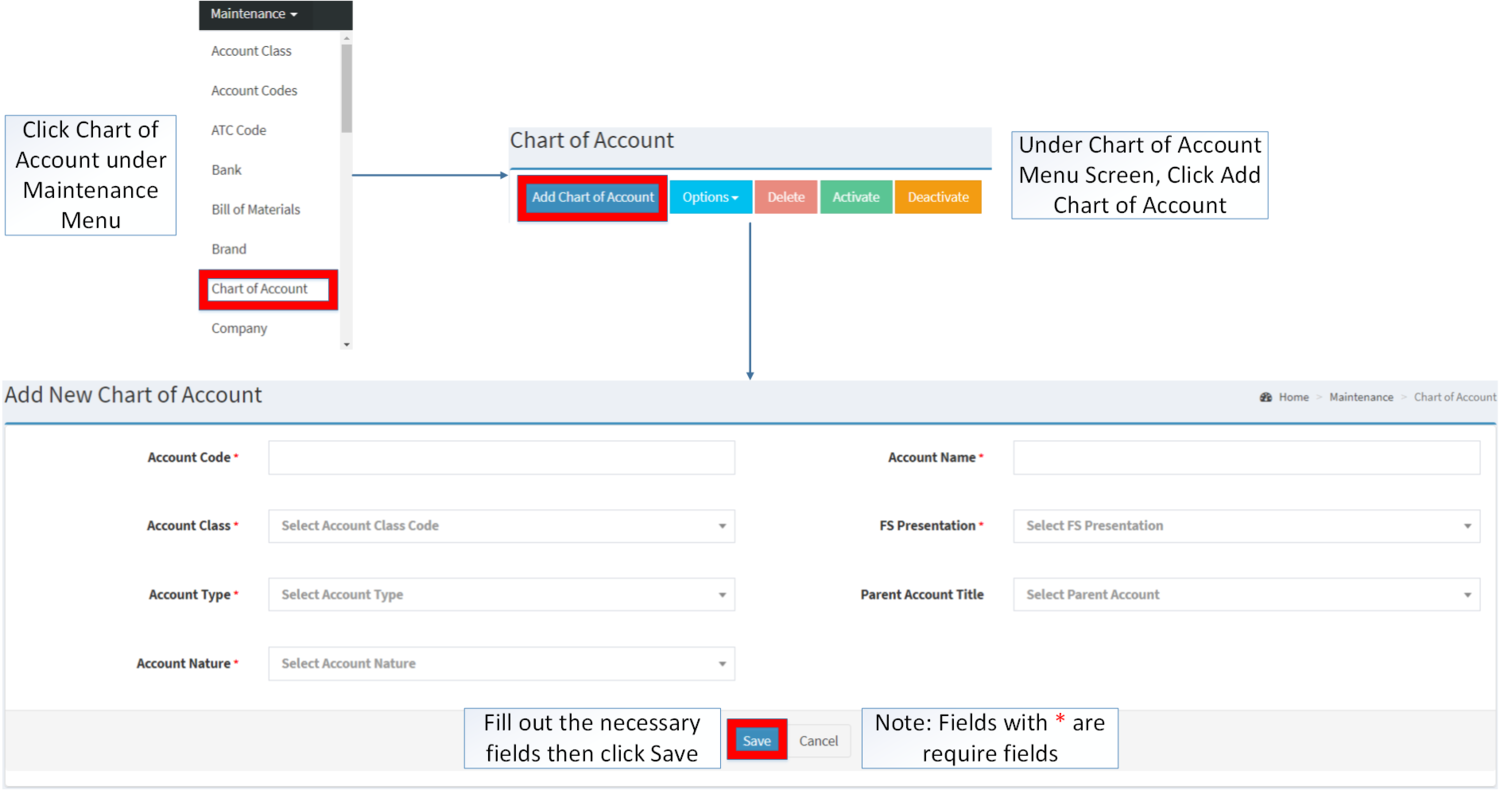
Adding Chart of Account
- Click Chart of Account under Maintenance Module
- Under Chart of Account Menu Screen, Click Add Chart of Account
- Fill out the necessary fields then click Save. Note: Fields with * are require fields
| Field | Description | Allowed Inputs | Restricted Inputs | Character Limit | Required Field? |
|---|---|---|---|---|---|
| 1.Account Code | •Reference Code for the Account | *Alphanumeric*Dash "-"
*Underscore "_" |
Other Special Characters
Space |
10 | Yes |
| 2.Account Name | •Name of the Account | *Alphanumeric*Special Characters | None | 100 | Yes |
| 3.Account Class | •Class of the Account | *Account Class List provided in Account Class Maintenance Module | Any inputs not mentioned in the allowed inputs | N/A | Yes |
| 4.FS Presentation | •Presentation of Financial Statements | *Balance Sheet*Income Statement | Any inputs not mentioned in the allowed inputs | N/A | Yes |
| 5.Account Type | •Type of Account | *Child*Parent
*Both |
Any inputs not mentioned in the allowed inputs | N/A | Yes |
| 6.Parent Account Title | •Parent Account related on the Account | *Existing Chart of Account Record whose Account Type is "Parent" or "Both"*Account Code of the Parent Class provided in the Chart of Account Maintenance Module | Any inputs not mentioned in the allowed inputs | N/A | No |
| 7.Account Nature | •Nature of Account if it is Debit or Credit | *Debit*Credit | Any inputs not mentioned in the allowed inputs | N/A | Yes |
Notes:
- When creating a Chart of Accounts, account class field is required, make sure to check the Account Class module first when creating a Chart of Accounts
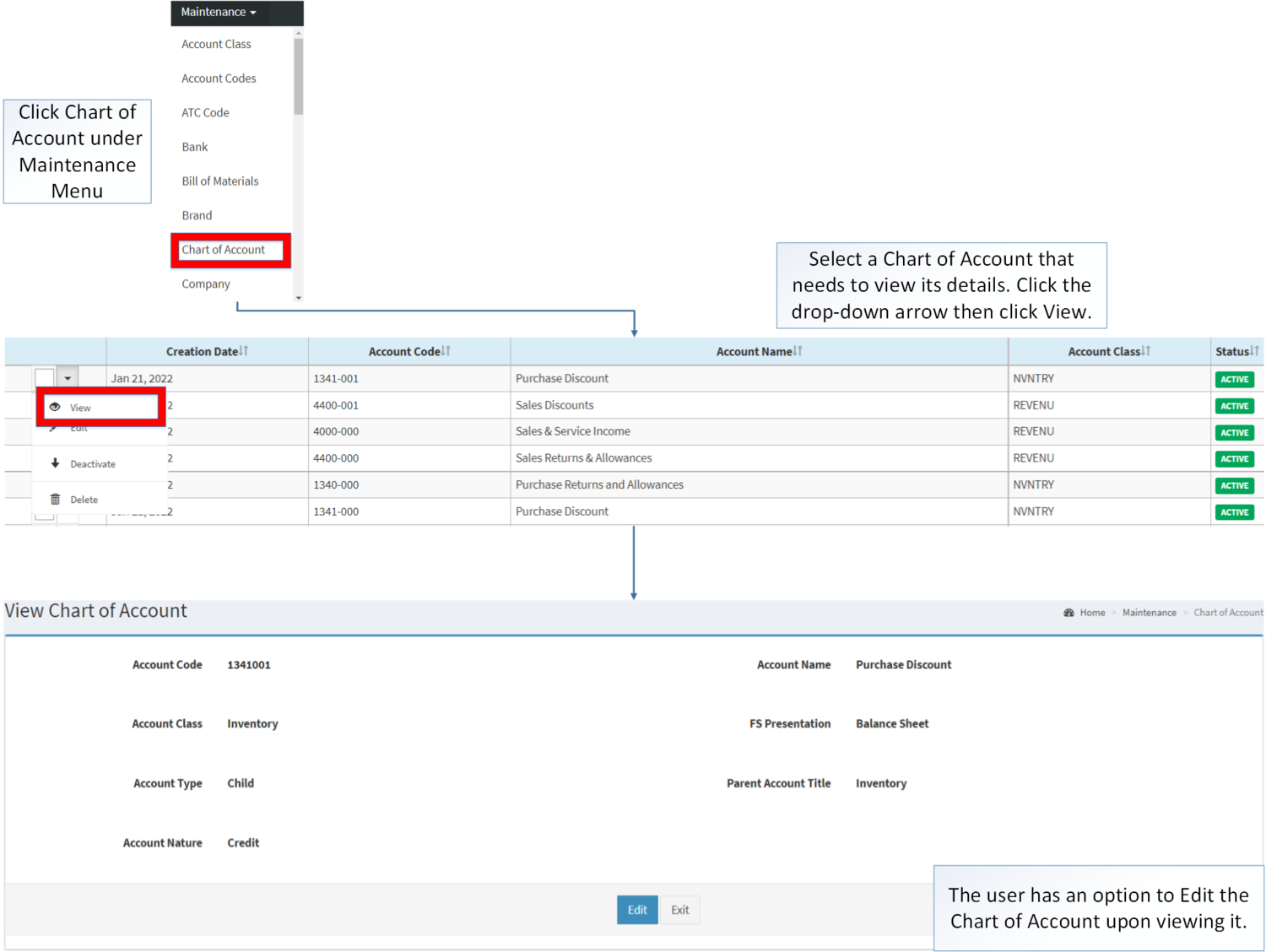
Viewing Chart of Account
- Click Chart of Account under Maintenance Module
- Select a Chart of Account that needs to view its details. Click the drop-down arrow then click View.
- The user has an option to Edit the Chart of Account upon viewing it.
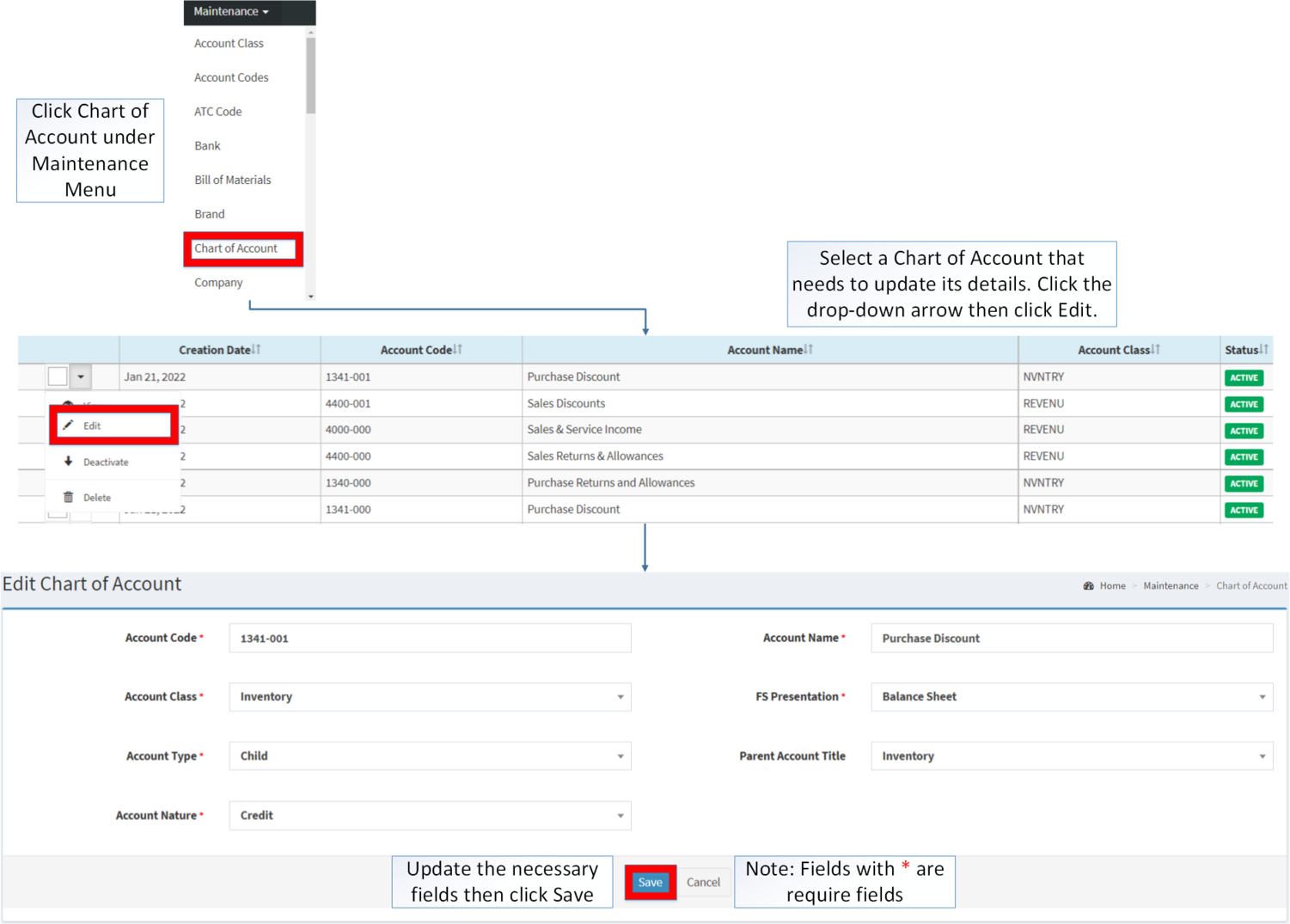
Editing Chart of Account
- Click Chart of Account under Maintenance Module
- Select a Chart of Account that needs to update its details. Click the drop-down arrow then click Edit.
- Update the necessary fields then click Save.
| Field | Description | Allowed Inputs | Restricted Inputs | Character Limit | Required Field? |
|---|---|---|---|---|---|
| 1.Account Code | •Reference Code for the Account | *Alphanumeric*Dash "-"
*Underscore "_" |
Other Special Characters
Space |
10 | Yes |
| 2.Account Name | •Name of the Account | *Alphanumeric*Special Characters | None | 100 | Yes |
| 3.Account Class | •Class of the Account | *Account Class List provided in Account Class Maintenance Module | Any inputs not mentioned in the allowed inputs | N/A | Yes |
| 4.FS Presentation | •Presentation of Financial Statements | *Balance Sheet*Income Statement | Any inputs not mentioned in the allowed inputs | N/A | Yes |
| 5.Account Type | •Type of Account | *Child*Parent
*Both |
Any inputs not mentioned in the allowed inputs | N/A | Yes |
| 6.Parent Account Title | •Parent Account related on the Account | *Existing Chart of Account Record whose Account Type is "Parent" or "Both"*Account Code of the Parent Class provided in the Chart of Account Maintenance Module | Any inputs not mentioned in the allowed inputs | N/A | No |
| 7.Account Nature | •Nature of Account if it is Debit or Credit | *Debit*Credit | Any inputs not mentioned in the allowed inputs | N/A | Yes |
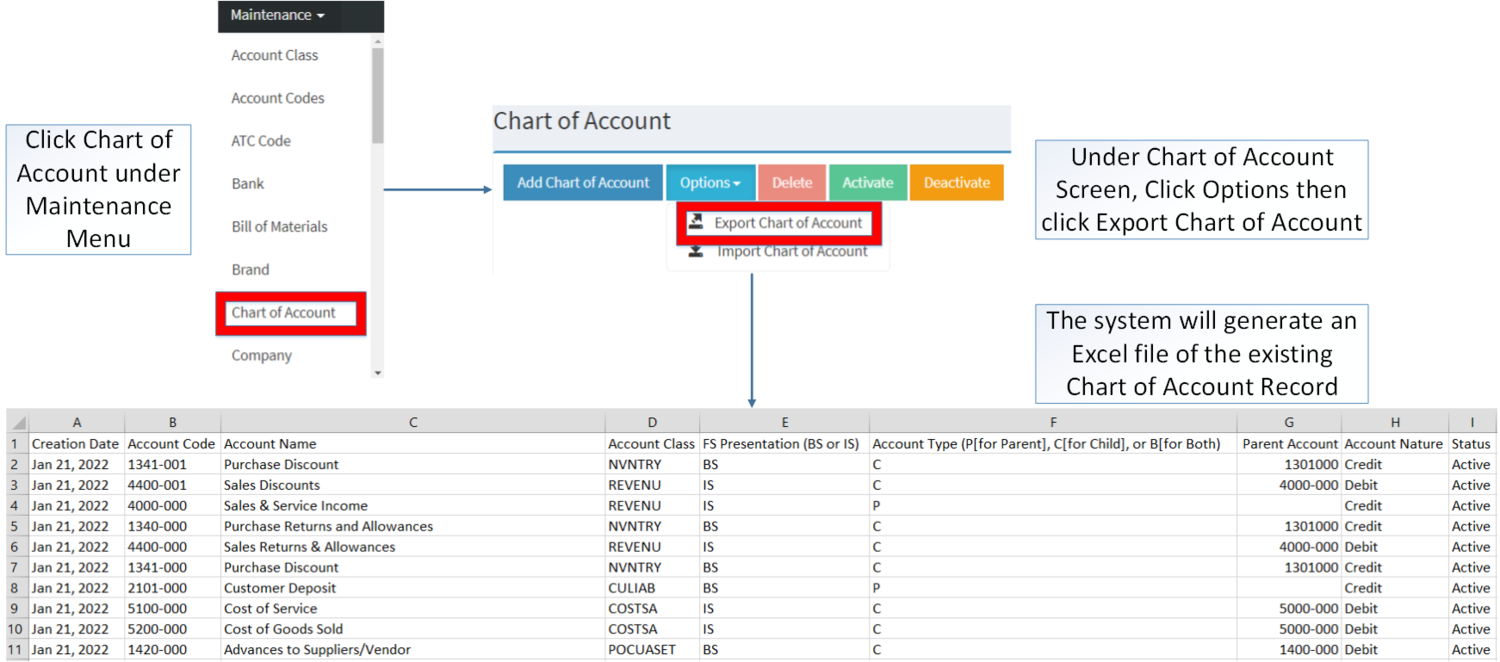
Importing and Exporting Chart of Accounts
1. Under Chart of Account Screen, Click Options
2. Under Options, The user may Export or Import The Record
- When Exporting the records, the user may also use the filter options through tabs for precise searching and exporting of records.
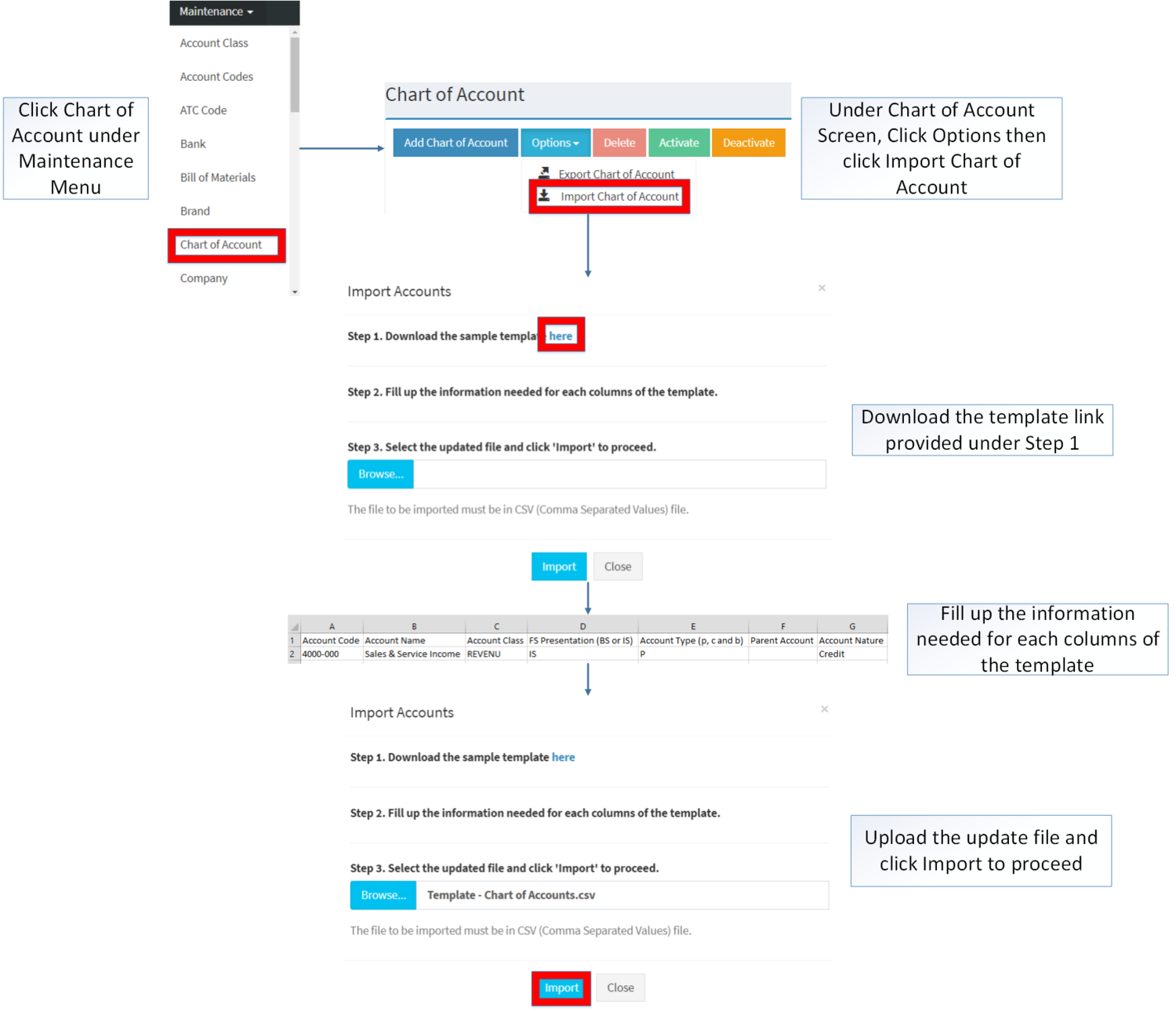
- When Importing the records, the user should follow the following steps provided in the Importing Chart of Account Screen such as
| Field | Description | Allowed Inputs | Restricted Inputs | Character Limit | Required Field? |
|---|---|---|---|---|---|
| 1.Account Code | •Reference Code for the Account | *Alphanumeric*Dash "-"
*Underscore "_" |
Other Special Characters
Space |
10 | Yes |
| 2.Account Name | •Name of the Account | *Alphanumeric*Special Characters | None | 100 | Yes |
| 3.Account Class | •Class of the Account | *Account Class List provided in Account Class Maintenance Module | Any inputs not mentioned in the allowed inputs | N/A | Yes |
| 4.FS Presentation | •Presentation of Financial Statements | *Balance Sheet*Income Statement | Any inputs not mentioned in the allowed inputs | N/A | Yes |
| 5.Account Type | •Type of Account | *Child*Parent
*Both |
Any inputs not mentioned in the allowed inputs | N/A | Yes |
| 6.Parent Account Title | •Parent Account related on the Account | *Existing Chart of Account Record whose Account Type is "Parent" or "Both"*Account Code of the Parent Class provided in the Chart of Account Maintenance Module | Any inputs not mentioned in the allowed inputs | N/A | No |
| 7.Account Nature | •Nature of Account if it is Debit or Credit | *Debit*Credit | Any inputs not mentioned in the allowed inputs | N/A | Yes |
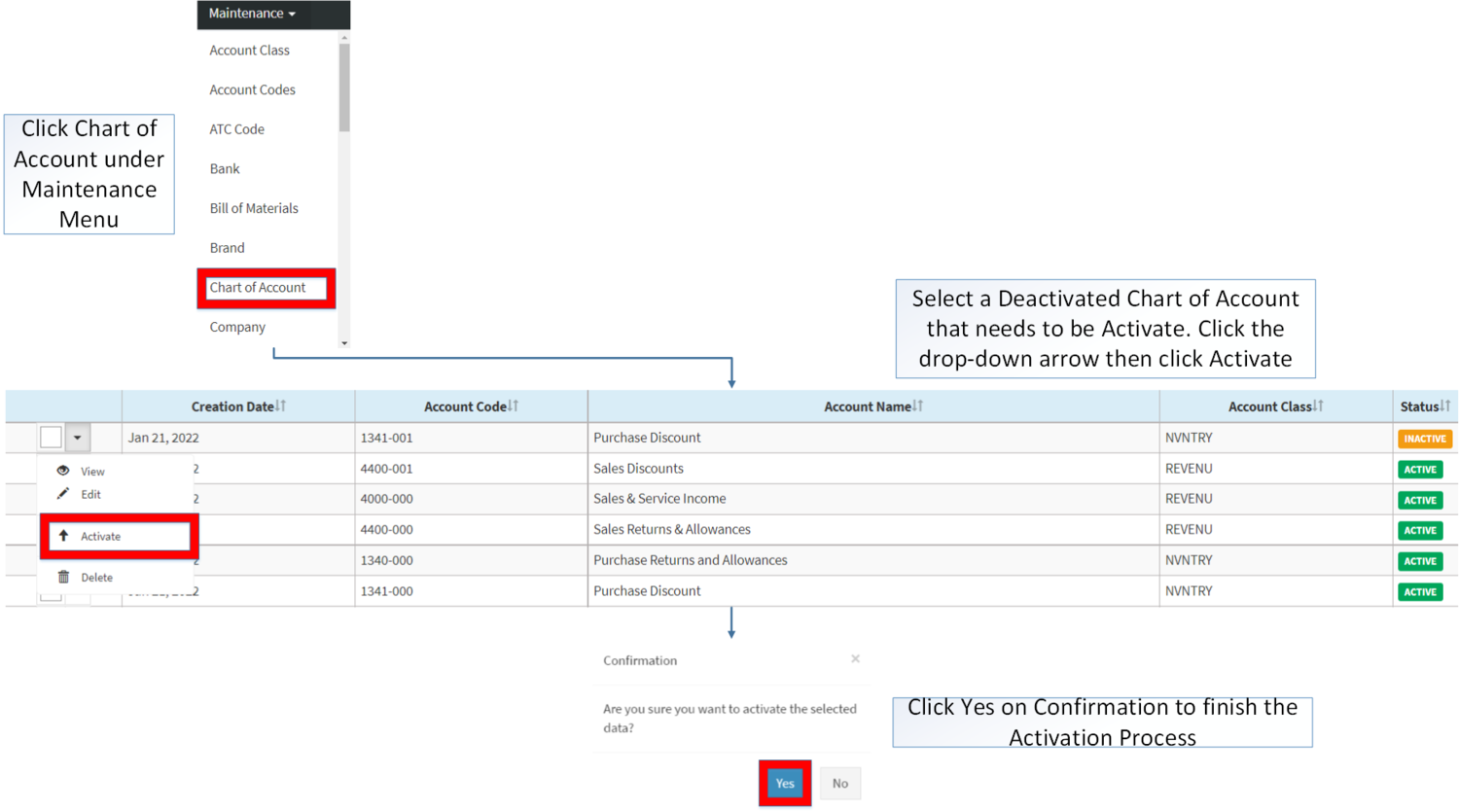
Activating Chart of Account Record
Chart of Account can be Activated in two ways:
- Using drop-down arrow of a record can be used in single record Activation
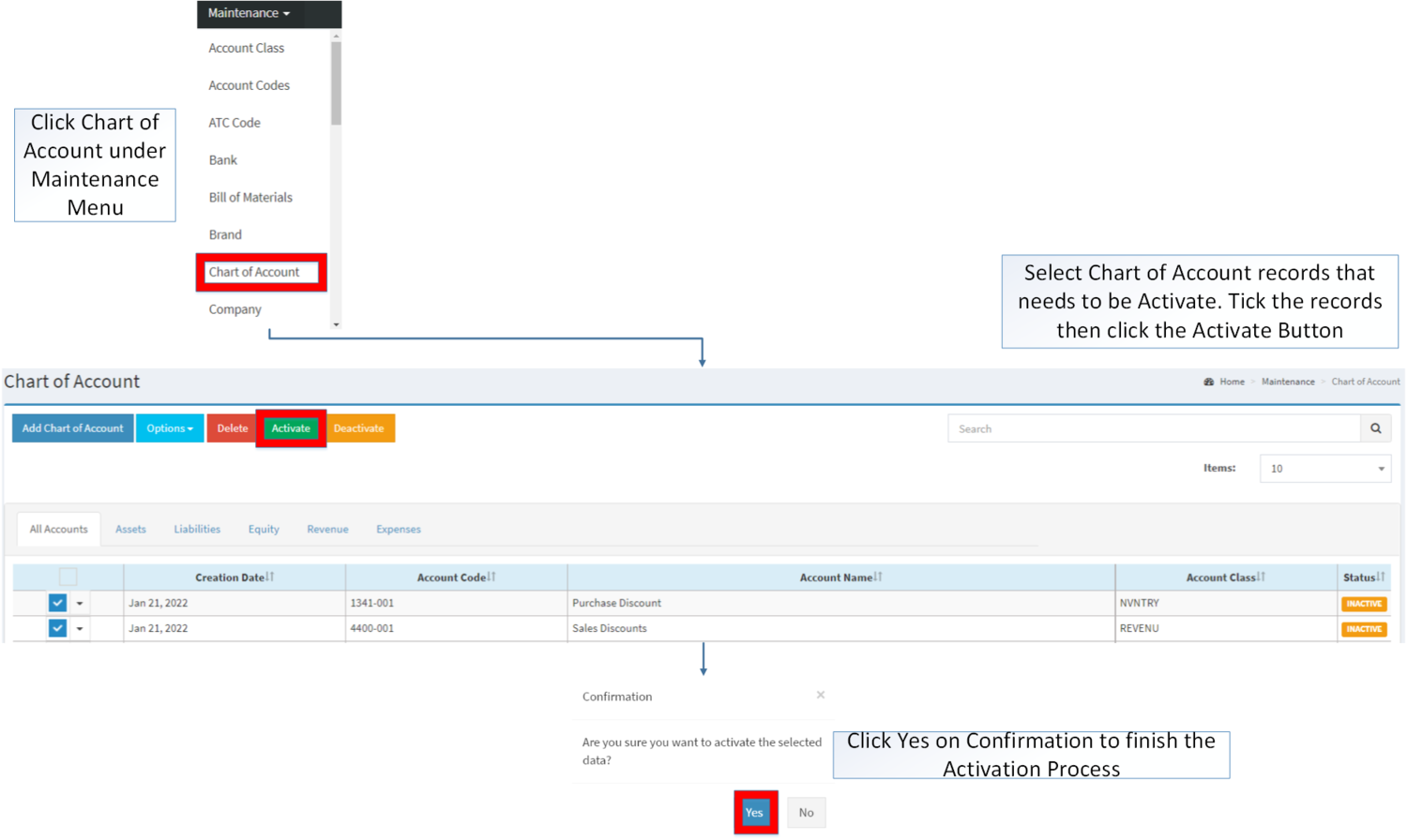
- Using Activate Button for activating multiple record
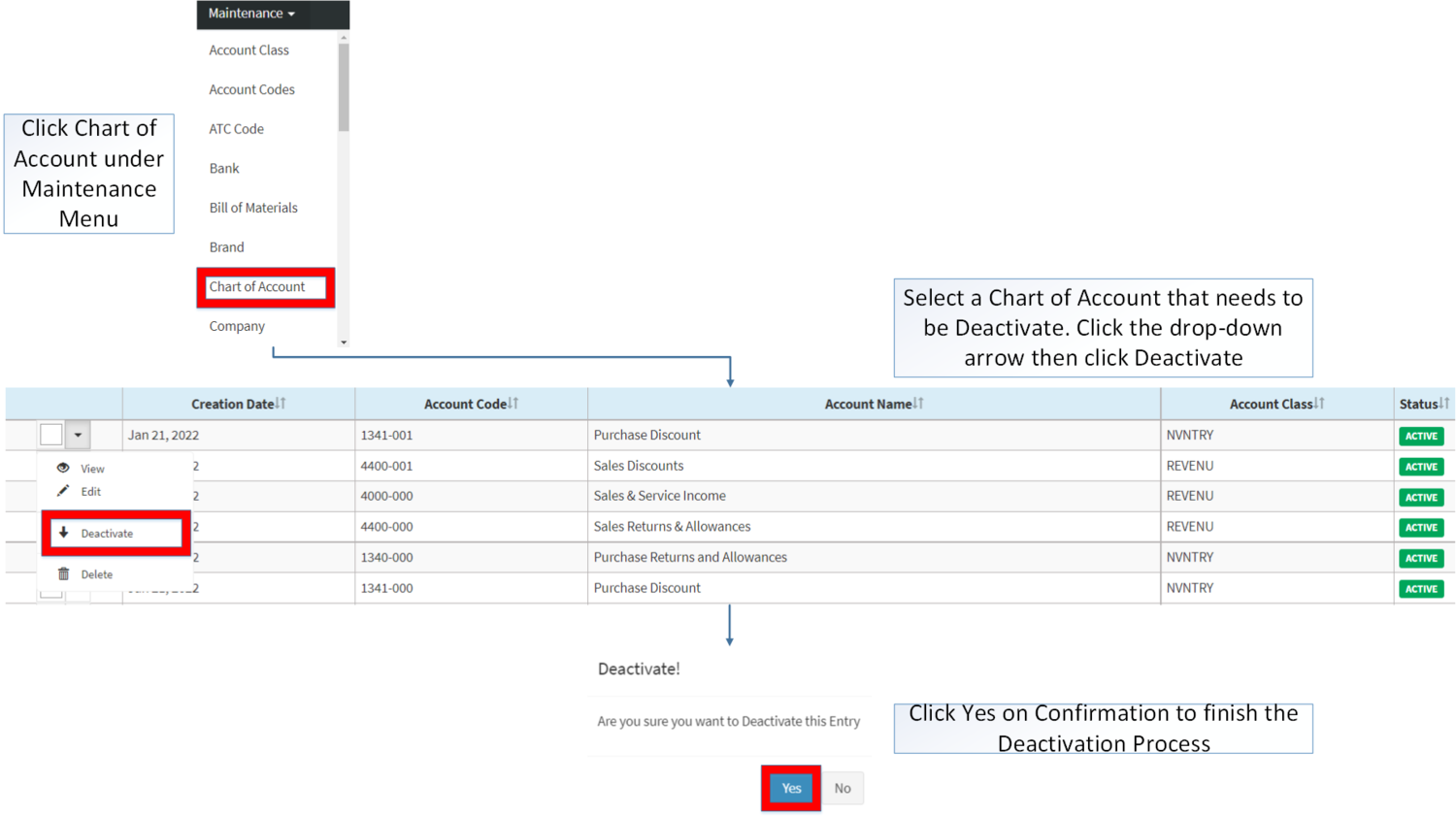
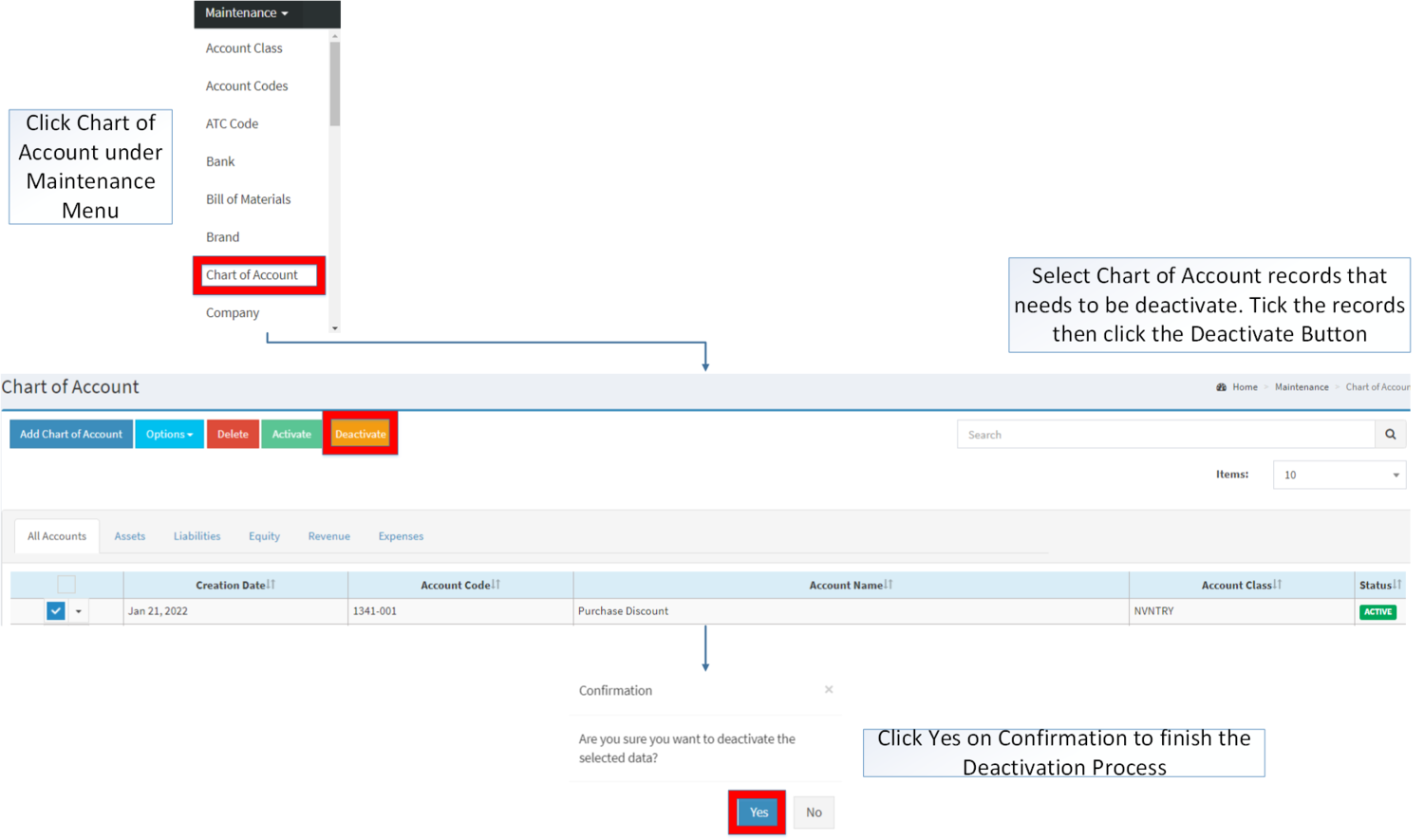
Deactivating Chart of Account Record
Chart of Account can be deactivated in two ways:
- Using drop-down arrow of a record can be used in single record deactivation
- Using Deactivate Button for deactivating multiple record
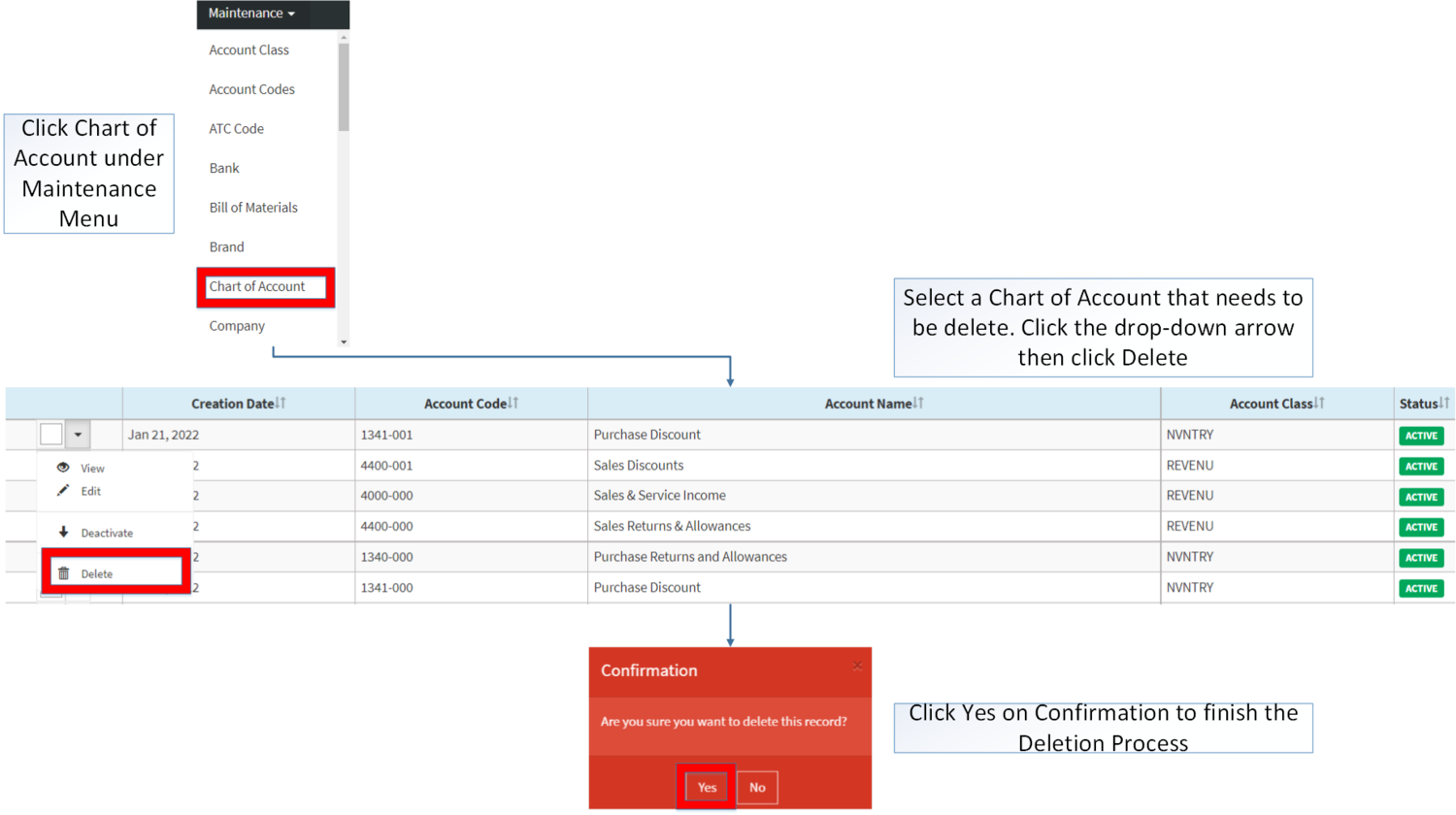
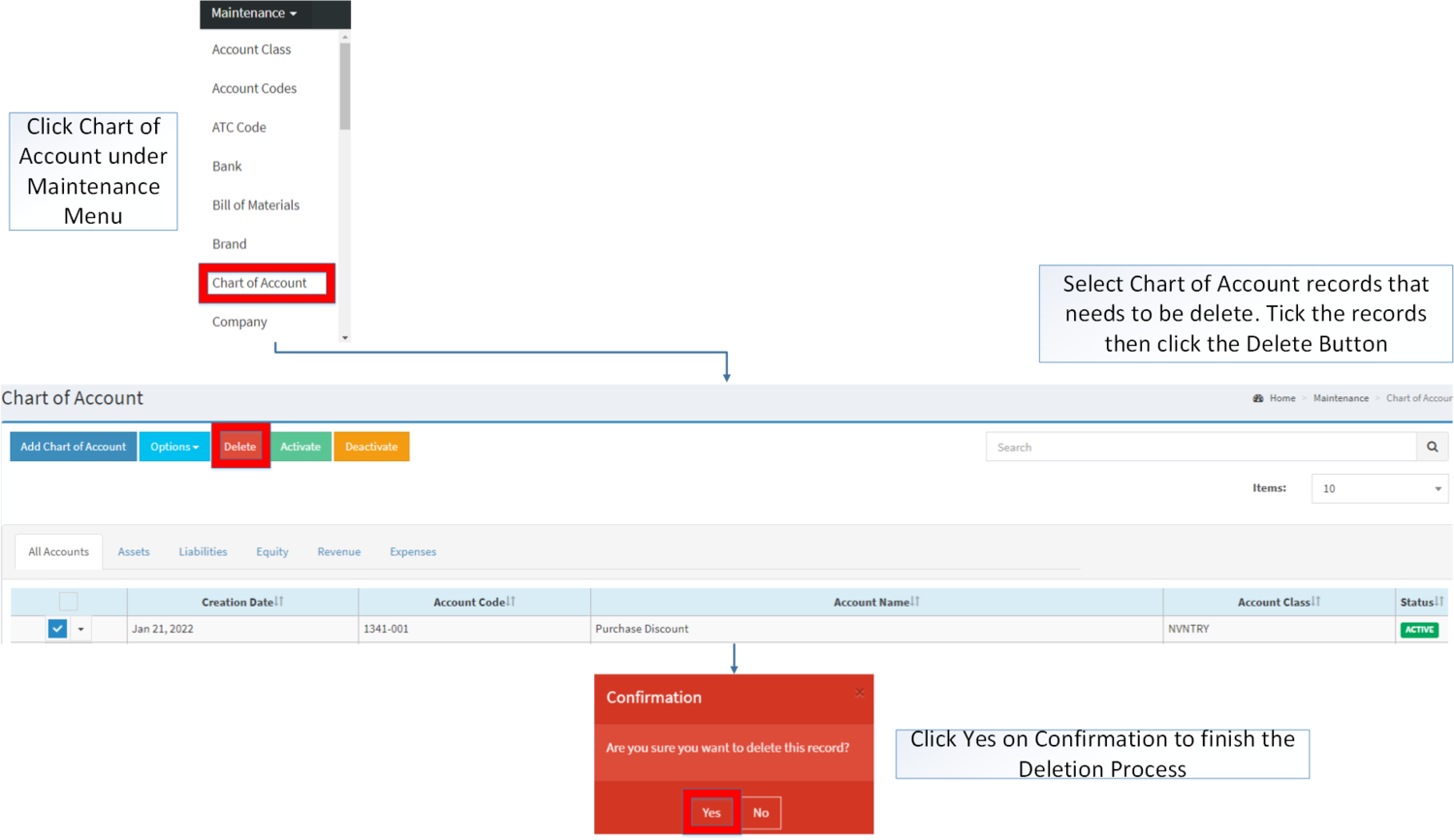
Deleting Chart of Account Record
Chart of Account can be deleted in two ways:
- Using drop-down arrow of a record can be used in single record deletion
- Using Delete Button for deleting multiple record
Chart of Account Record Option
| Status | View | Edit | Deactivate | Activate | Delete |
|---|---|---|---|---|---|
| ACTIVE | ☑ | ☑ | ☑ | ☑ | |
| INACTIVE | ☑ | ☑ | ☑ | ☑ |
Notes:
- Charts of accounts are important when creating or editing the following Module since it needs accounting details to proceed with the transaction
- The list of accounts can be used as long as its status is ACTIVE
- The user has an option to Edit the details when viewing the record.
- INACTIVE accounts cannot be used in the transaction but the INACTIVE accounts on the past transactions can still use it.
- Activating/Deactivating and Deleting of Records can be done in two ways.
- For single records, the user may use the drop down arrow then the action that need to perform.
- For multiple records, the user may tick the records then click the action button that need to perform
- Click the Yes in the confirmation to proceed on the action taken.
| Modules | |
|---|---|
| Maintenance | Maintenance | Account Class | Account Codes | ATC Code | Item Class | Item Master | Proforma | Tax |
| Financials | Accounts Payable | Accounts Receivable | Disbursement Voucher | Journal Voucher | Petty Cash | Payment Voucher | Receipt Voucher |
| Reports | |
| Financial Statements | Balance Sheet | Income Statement |