You are viewing an old version of this page. Return to the latest version.
Difference between revisions of "Users Group"
(Tag: Visual edit) |
(Tag: Visual edit) |
||
| Line 1: | Line 1: | ||
<div style="text-align: center;"> | <div style="text-align: center;"> | ||
| − | [[Maintenance | + | [[Maintenance]] | [[Users]] |
</div> | </div> | ||
==Users Group== | ==Users Group== | ||
| Line 169: | Line 169: | ||
|- style="box-sizing: inherit;" | |- style="box-sizing: inherit;" | ||
| style="" |Financials | | style="" |Financials | ||
| − | | style="" |[[Accounts Payable]]<nowiki> | </nowiki>[[Accounts Receivable]]<nowiki> | </nowiki>[[Credit Voucher | + | | style="" |[[Accounts Payable]]<nowiki> | </nowiki>[[Accounts Receivable]]<nowiki> | </nowiki>[[Credit Voucher]]<nowiki> | </nowiki>[[Disbursement Voucher]]<nowiki> | </nowiki>[[Journal Voucher]]<nowiki> | </nowiki>[[Payment Voucher]]<nowiki> | </nowiki>[[Petty Cash]]<nowiki> | </nowiki>[[Receipt Voucher]] |
|- style="box-sizing: inherit;" | |- style="box-sizing: inherit;" | ||
| style="" |Inventory | | style="" |Inventory | ||
| Line 177: | Line 177: | ||
|- style="box-sizing: inherit;" | |- style="box-sizing: inherit;" | ||
| style="" |Reports | | style="" |Reports | ||
| − | | style="" |[[Financial Statement]] <span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}"><nowiki>|</nowiki></span> [[Sales Reports]] <span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}"><nowiki>|</nowiki></span> <span class="ve-pasteProtect" style="box-sizing: inherit;">[[Tracking Reports]]<nowiki> |</nowiki></span> <span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">[[Tax Reports]]<nowiki> | </nowiki>[[Purchase | + | | style="" |[[Financial Statement]] <span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}"><nowiki>|</nowiki></span> [[Sales Reports]] <span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}"><nowiki>|</nowiki></span> <span class="ve-pasteProtect" style="box-sizing: inherit;">[[Tracking Reports]]<nowiki> |</nowiki></span> <span class="ve-pasteProtect" style="color: rgb(34, 34, 34)" data-ve-attributes="{"style":"color: rgb(34, 34, 34)"}">[[Tax Reports]]<nowiki> | </nowiki>[[Purchase Reports]]</span> |
|- style="box-sizing: inherit;" | |- style="box-sizing: inherit;" | ||
| style="" |Financial Statements | | style="" |Financial Statements | ||
Revision as of 10:14, 21 March 2022
Contents
Users Group
The Users Group Maintenance screen allows the user to configure and add User Group on a specific User. This is also used to restrict the specific modules that a specific user can use.
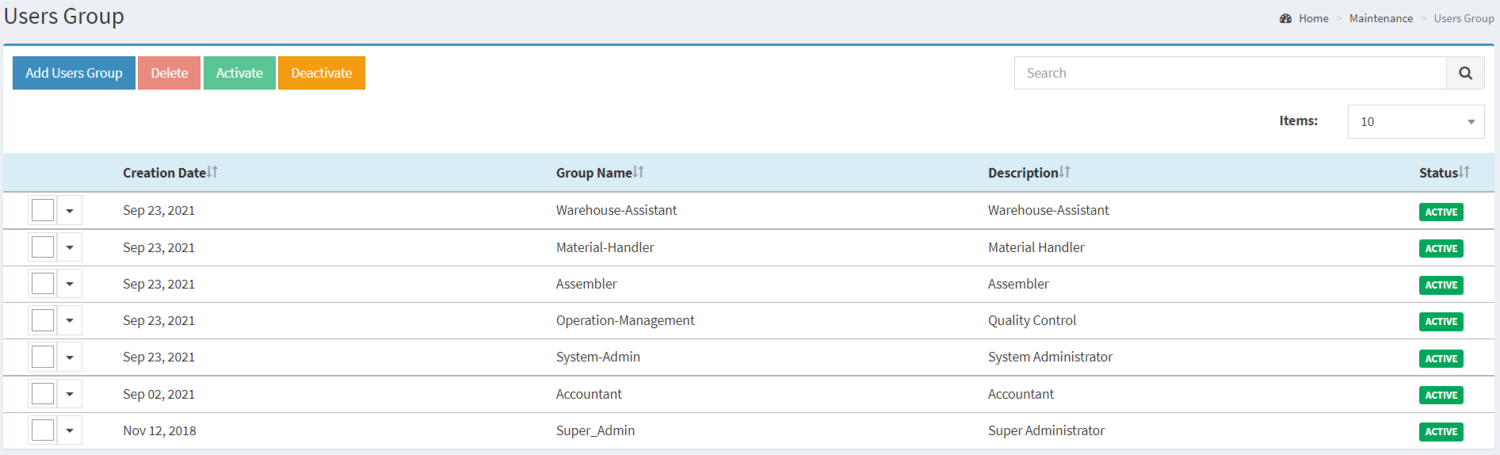
Users Group Record List
Notes:
- User group is a required field when creating and editing the user record. The user group can be used if the status is ACTIVE
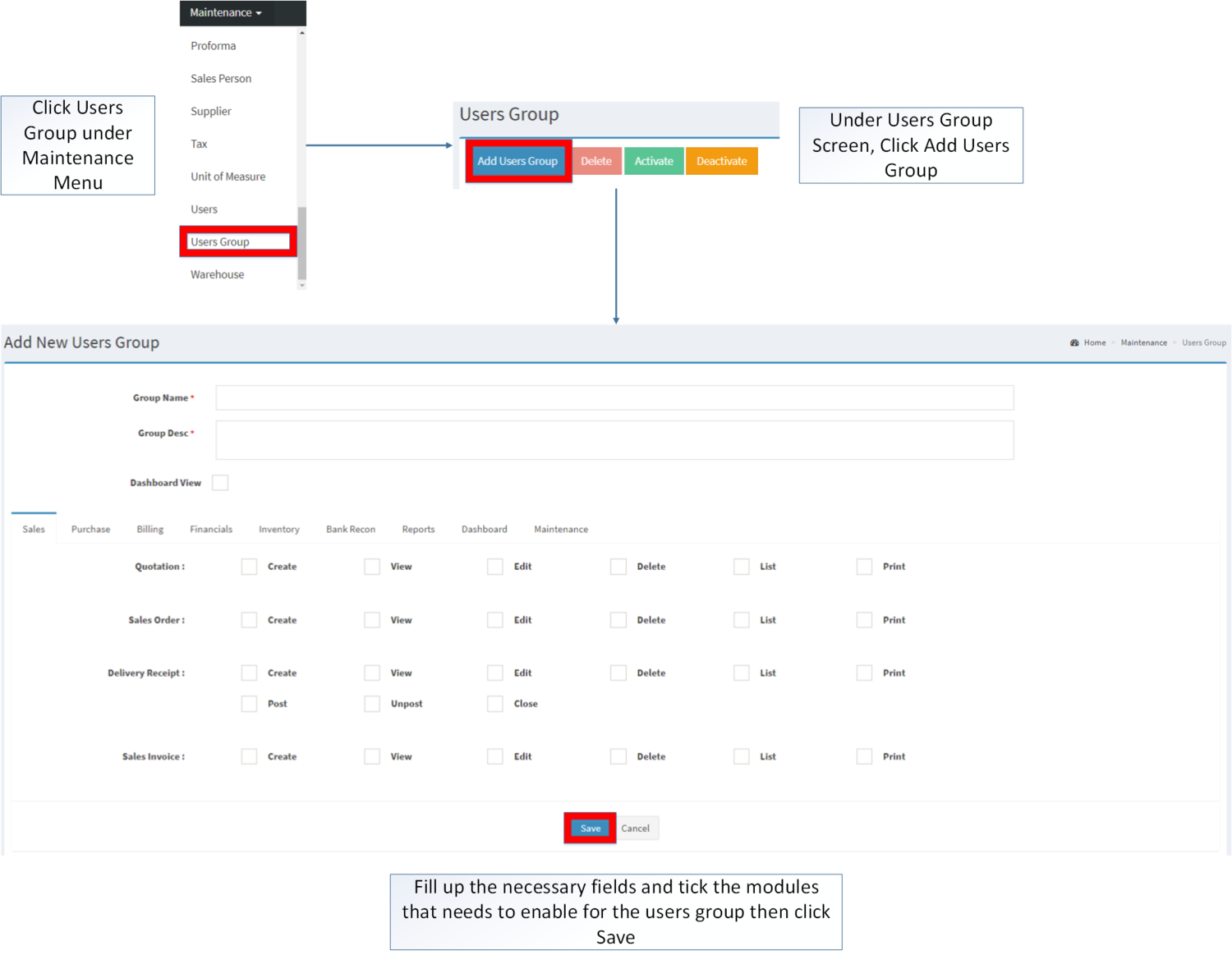
Adding Users Group
- Go to Maintenance then click Users Group
- Click Add Users Group Button
- Fill up the necessary fields and tick the modules that needs to enable for the users group. Please make sure that all tabs are filled out then click Save
| Field | Description | Expected Values |
|---|---|---|
| 1.Group Name | •Desired Name for Users Group | •Alphanumeric |
| 2.Group Desc | •Description for Users Group | •Alphanumeric |
| 3.Dashboard View | •Allowing the Users Group to view or hide the Dashboard | •Tick/Untick |
| 4.Modules | •Allowing the Users Group to view or hide the functions on each module | •Tick/Untick |
Notes:
- When clicking on the features on a respective module. All functions within that feature will be Enabled/Disabled.
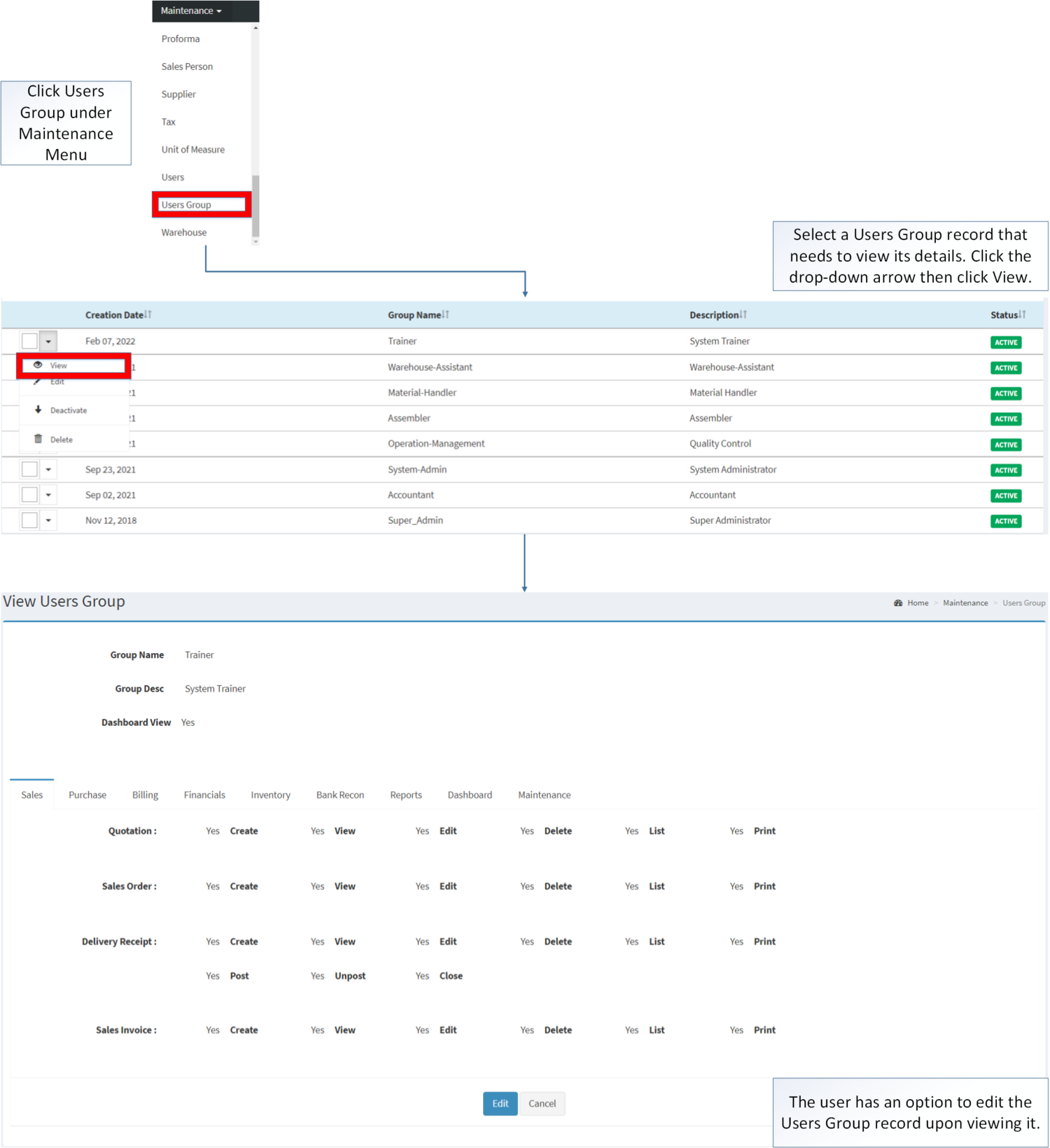
Viewing Users Group
- Go to Maintenance then click Users Group
- Select a Users Group record that needs to view its details. Click the drop-down arrow then click View.
- The user has an option to edit the Users Group record upon viewing it.
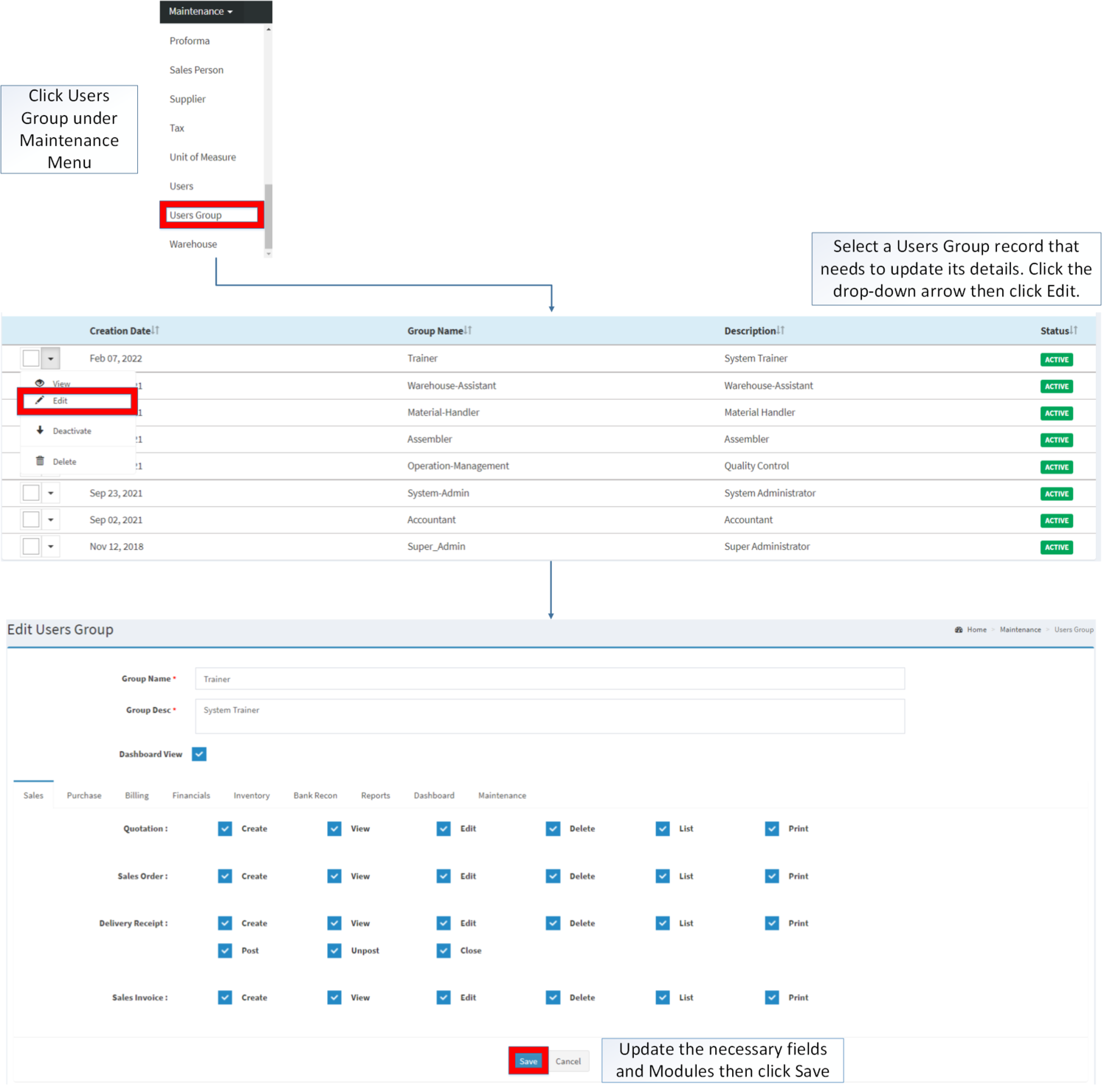
Editing Users Group
- Go to Maintenance then click Users Group
- Select the Users Group that needs an update. Click the drop-down arrow then click Edit
- Update the necessary Fields and Click Save
| Field | Description | Expected Values |
|---|---|---|
| 1.Group Name | •Desired Name for Users Group | •Alphanumeric |
| 2.Group Desc | •Description for Users Group | •Alphanumeric |
| 3.Dashboard View | •Allowing the Users Group to view or hid the Dashboard | •Tick/Untick |
| 4.Modules | •Allowing the Users Group to view or hid the functions on each module | •Tick/Untick |
Notes:
- When clicking on the features on a respective module. All functions within that feature will be Enabled/Disabled.
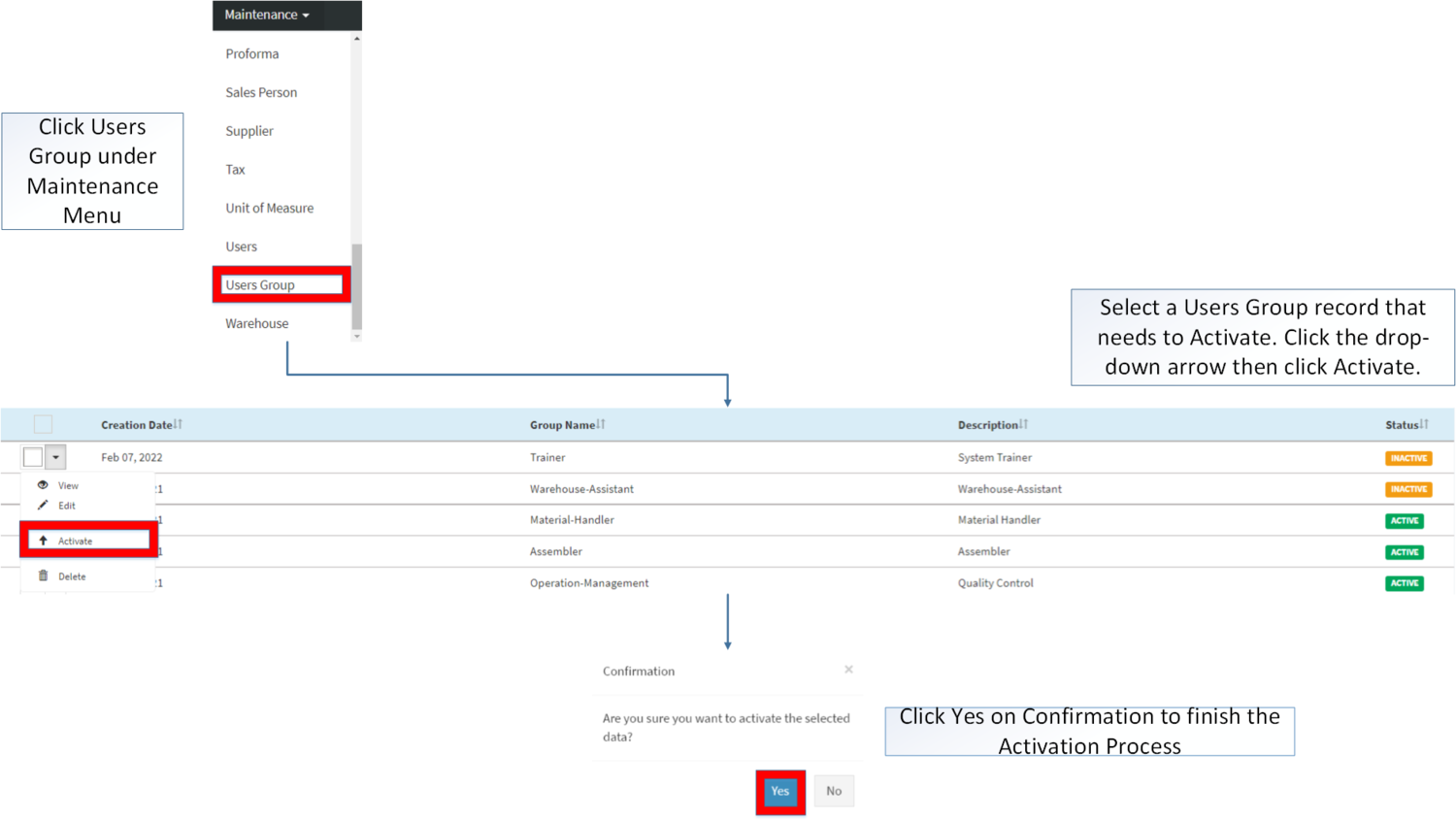
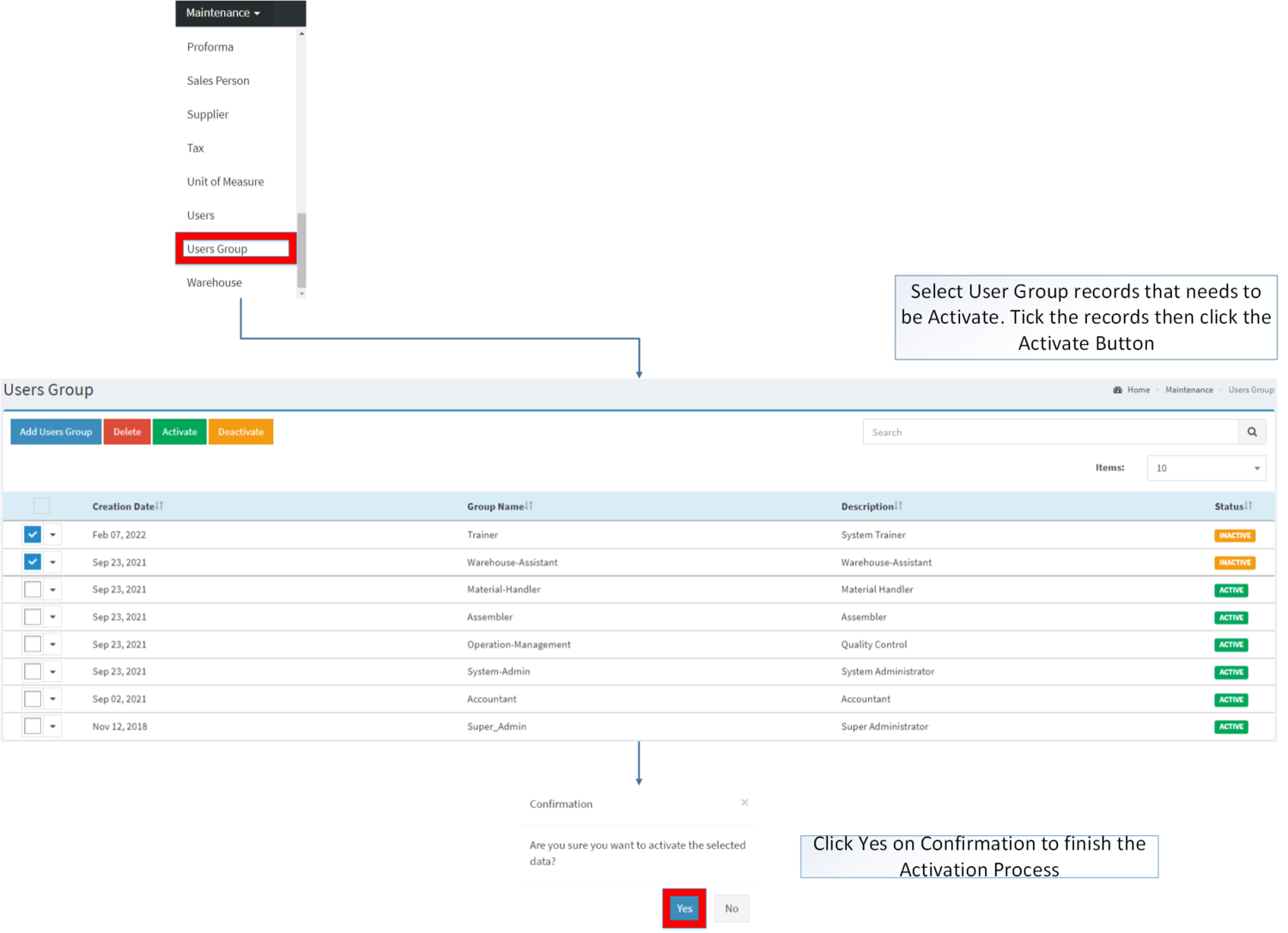
Activating Users Group Record
Users Group can be Activated in two ways:
- Using drop-down arrow of a record can be used in single record Activation
- Using Activate Button for activating multiple record
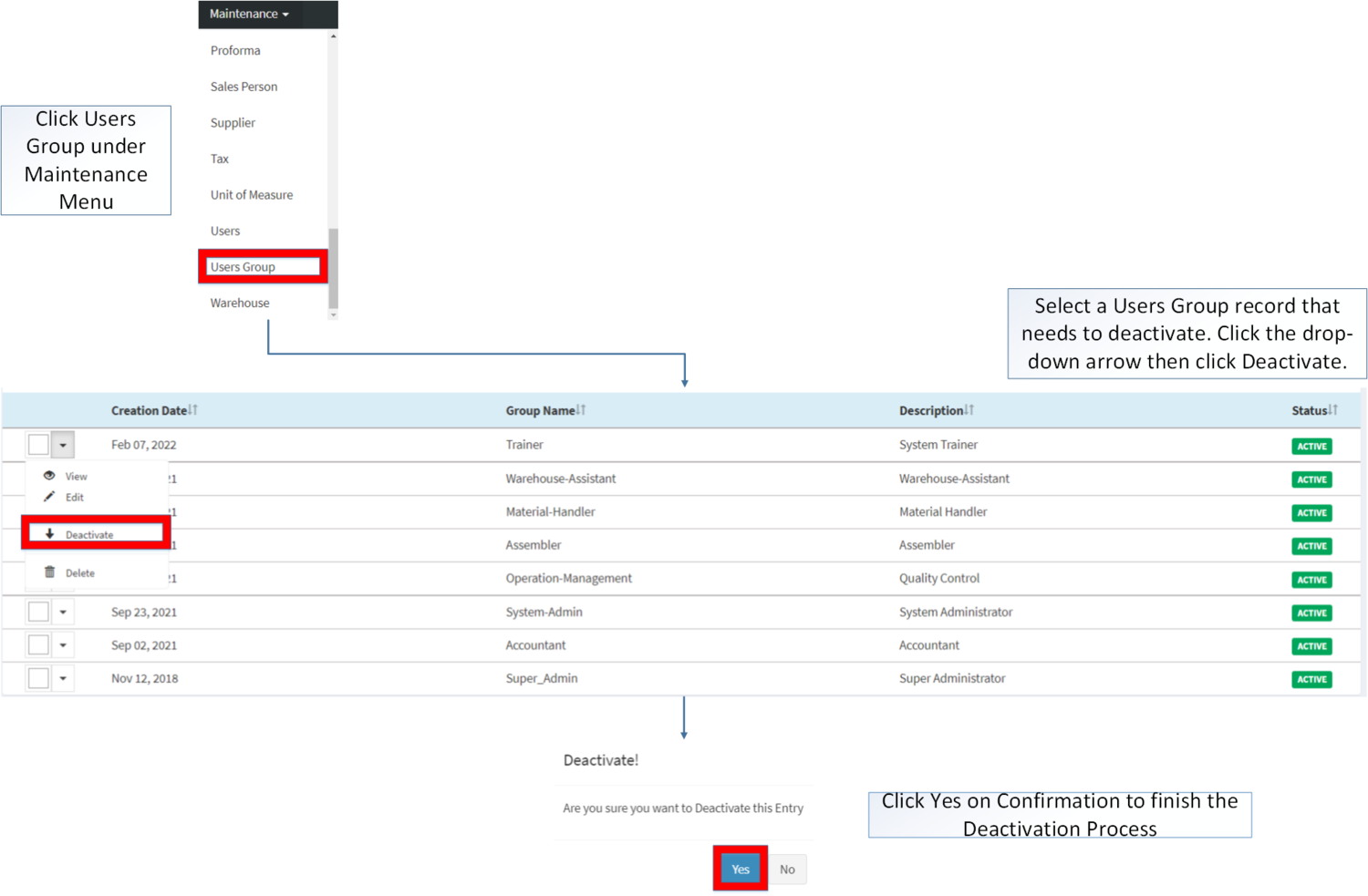
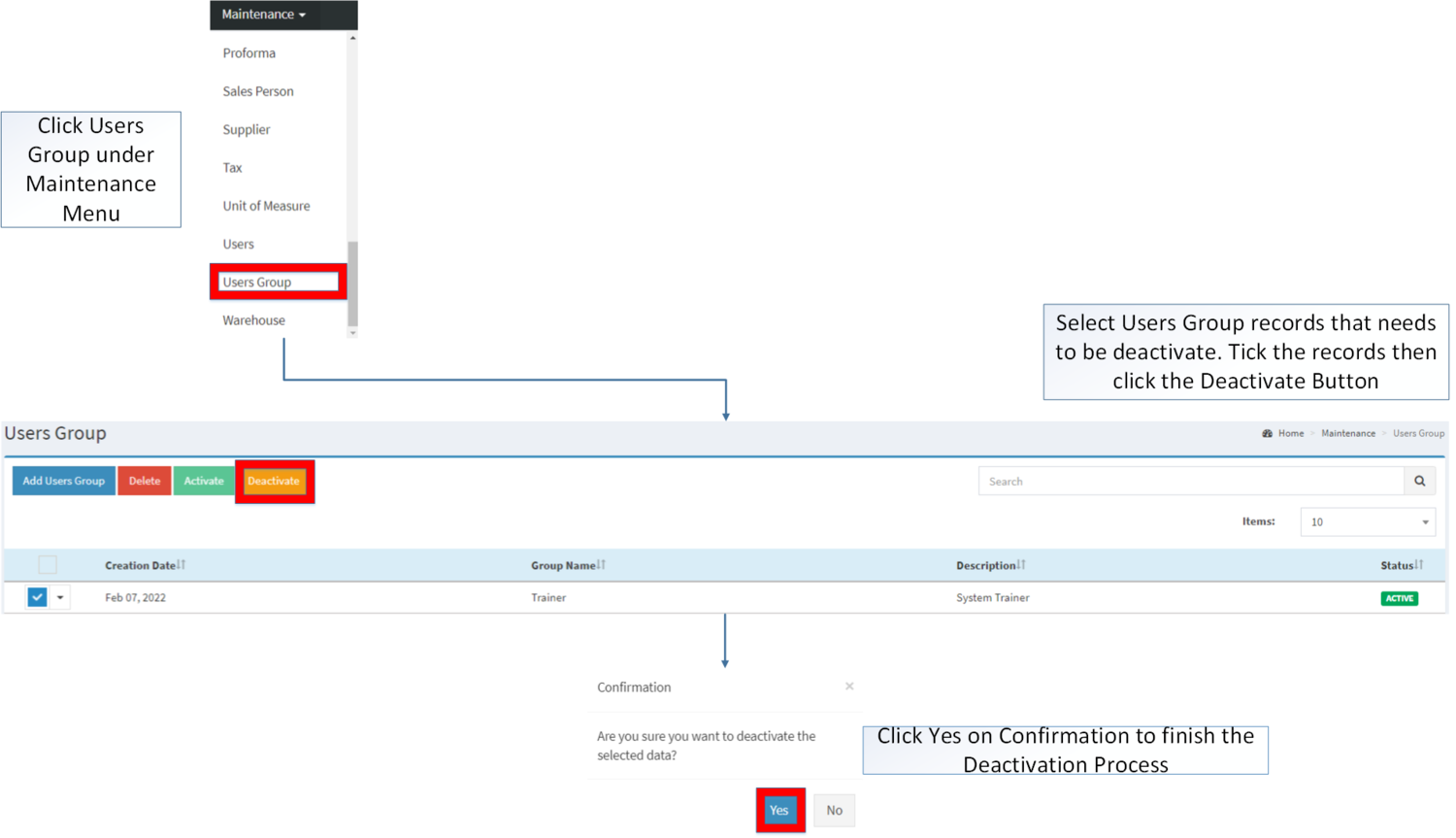
Deactivating Users Group Record
Users Group can be deactivated in two ways:
- Using drop-down arrow of a record can be used in single record deactivation
- Using Deactivate Button for deactivating multiple record
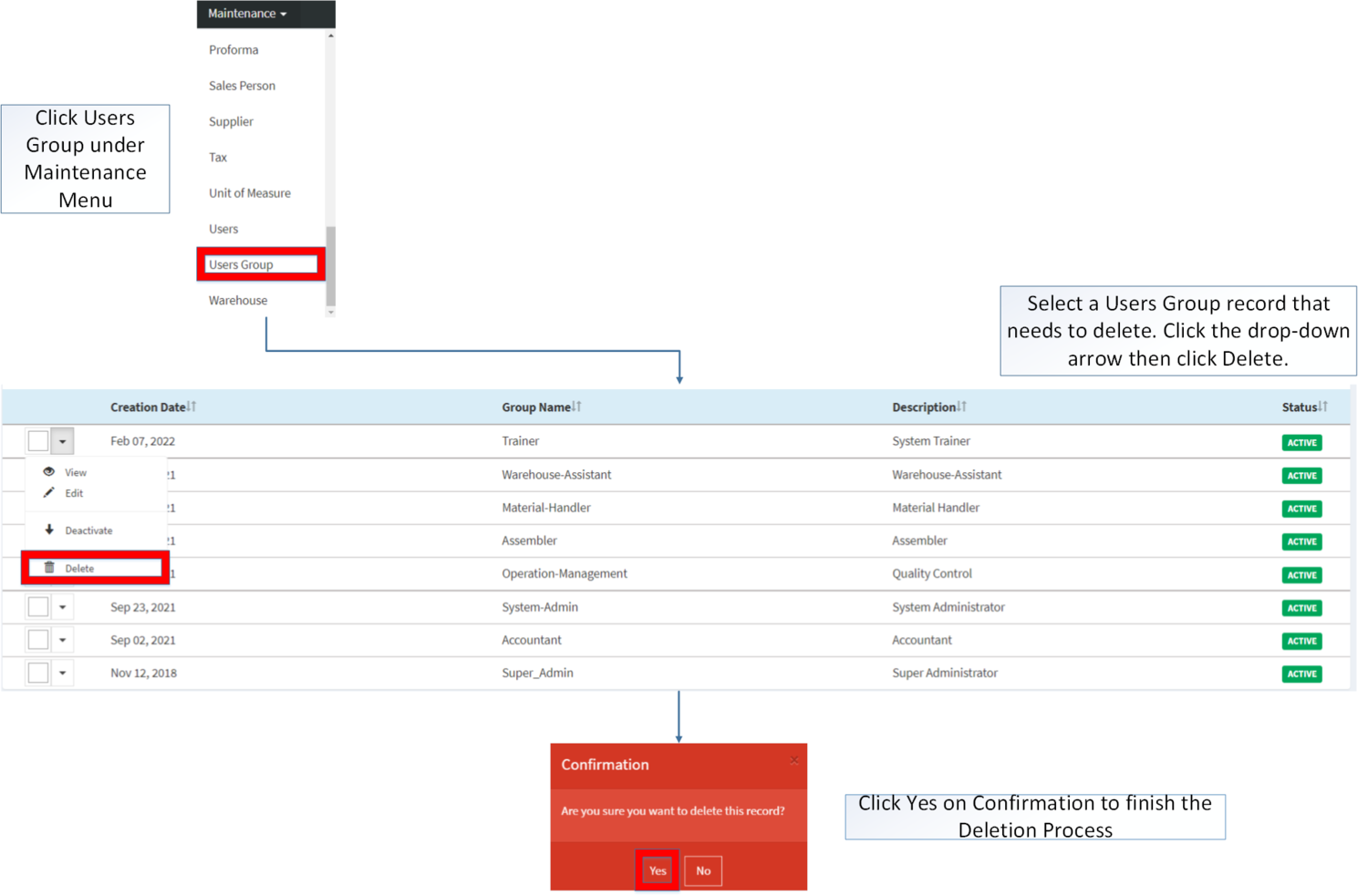
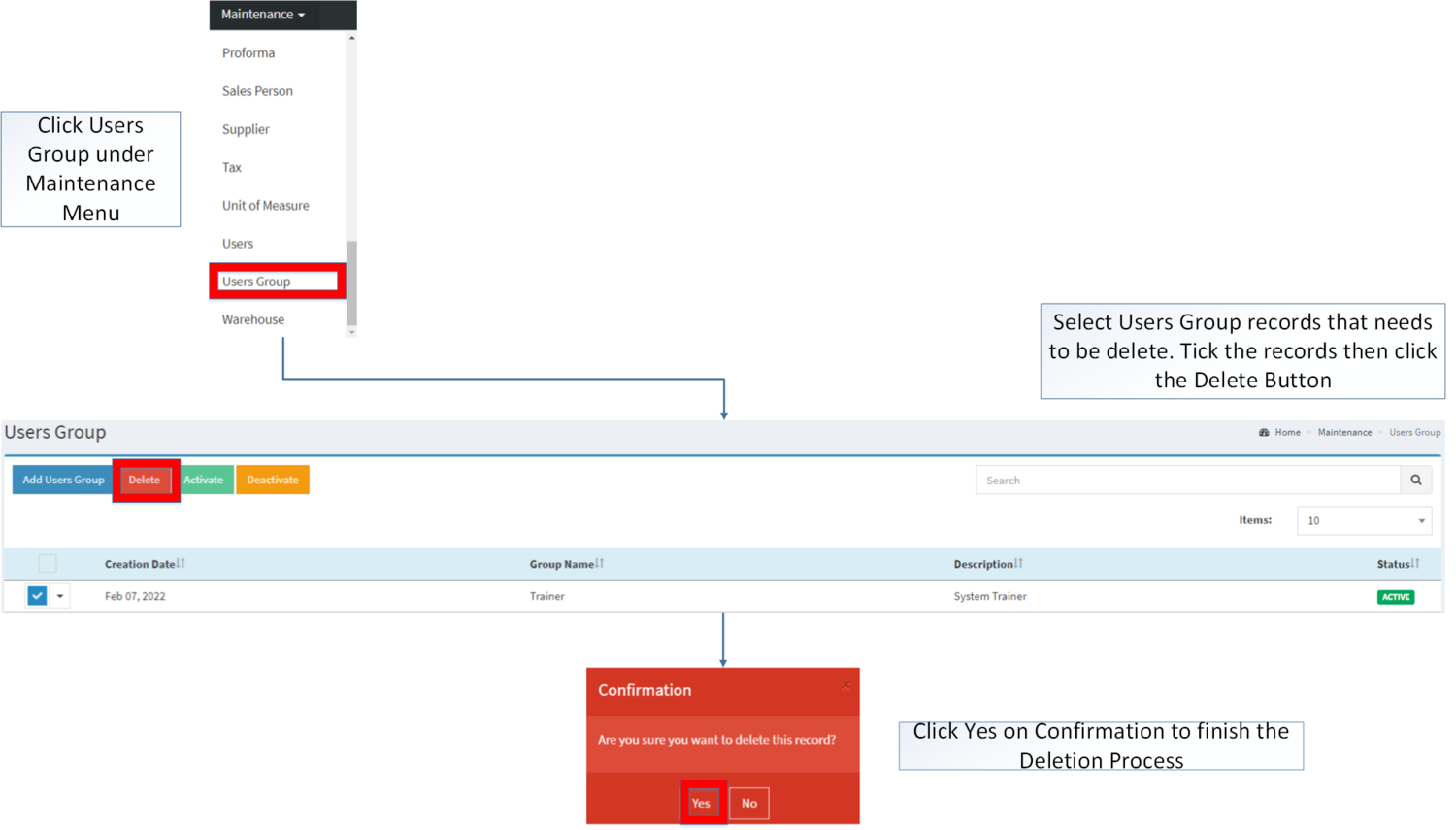
Deleting Users Group Record
Users Group can be deleted in two ways:
- Using drop-down arrow of a record can be used in single record deletion
- Using Delete Button for deleting multiple record
Users Group Record Option
| Status | View | Edit | Deactivate | Activate | Delete |
|---|---|---|---|---|---|
| ACTIVE | ☑ | ☑ | ☑ | ☑ | |
| INACTIVE | ☑ | ☑ | ☑ | ☑ |
Notes
- The User can edit and modify the restrictions of each modules of the User Group while viewing it.
- Activating/Deactivating and Deleting of Records can be done in two ways.
- For single records, the user may use the drop down arrow then the action that need to perform.
- For multiple records, the user may tick the records then click the action button that need to perform
- Click the Yes in the confirmation to proceed on the action taken.